Maison >interface Web >js tutoriel >Comment changer l'arrière-plan avec javascript
Comment changer l'arrière-plan avec javascript
- 青灯夜游original
- 2021-06-23 13:58:008723parcourir
Comment changer l'arrière-plan en JavaScript : utilisez d'abord l'instruction "document.getElementById('id value')" pour obtenir l'objet élément spécifié ; puis utilisez "element object.style.background="valeur de couleur d'arrière-plan ; ou chemin de l'image"" L'instruction peut définir l'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript change l'arrière-plan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div{
height: 200px;
background: url(img/1.jpg) no-repeat;
}
</style>
<script>
function displayResult(){
document.getElementById('h1').style.background="paleturquoise";
document.getElementById('div').style.background="url(img/2.jpg) no-repeat";
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">改变背景</button>
</body>
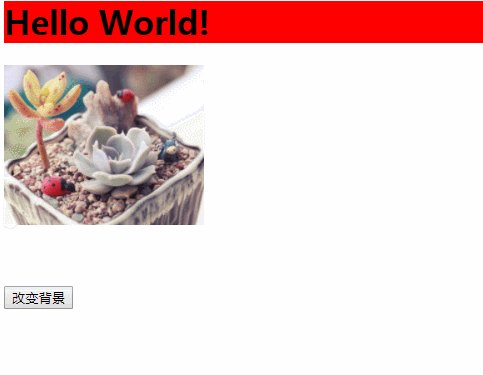
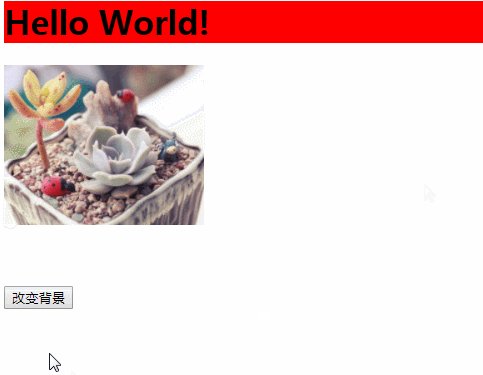
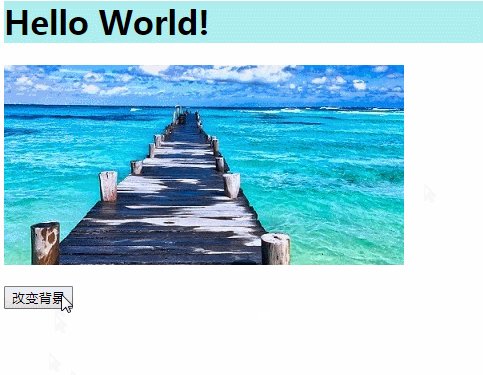
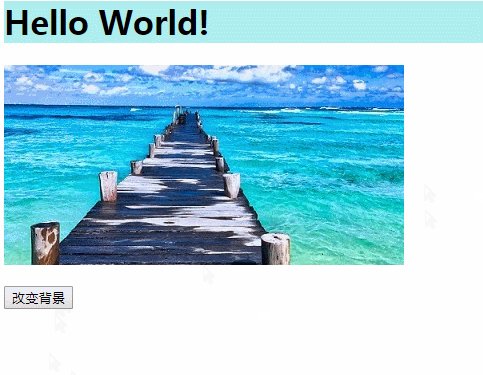
</html>Rendu :

Description :
La méthode getElementById() renvoie une référence au premier objet avec l'ID spécifié.
S'il n'y a aucun élément avec l'ID spécifié, renvoie null
S'il y a plusieurs éléments avec l'ID spécifié, renvoie le premier .
La propriété background définit toutes les propriétés d'arrière-plan dans une seule déclaration.
La syntaxe de définition de l'attribut d'arrière-plan :
Object.style.background="color image repeat attachment position"
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

