Comment utiliser pjax pour l'accélération des pages dans les applications Laravel
- 藏色散人avant
- 2021-06-23 09:46:471907parcourir
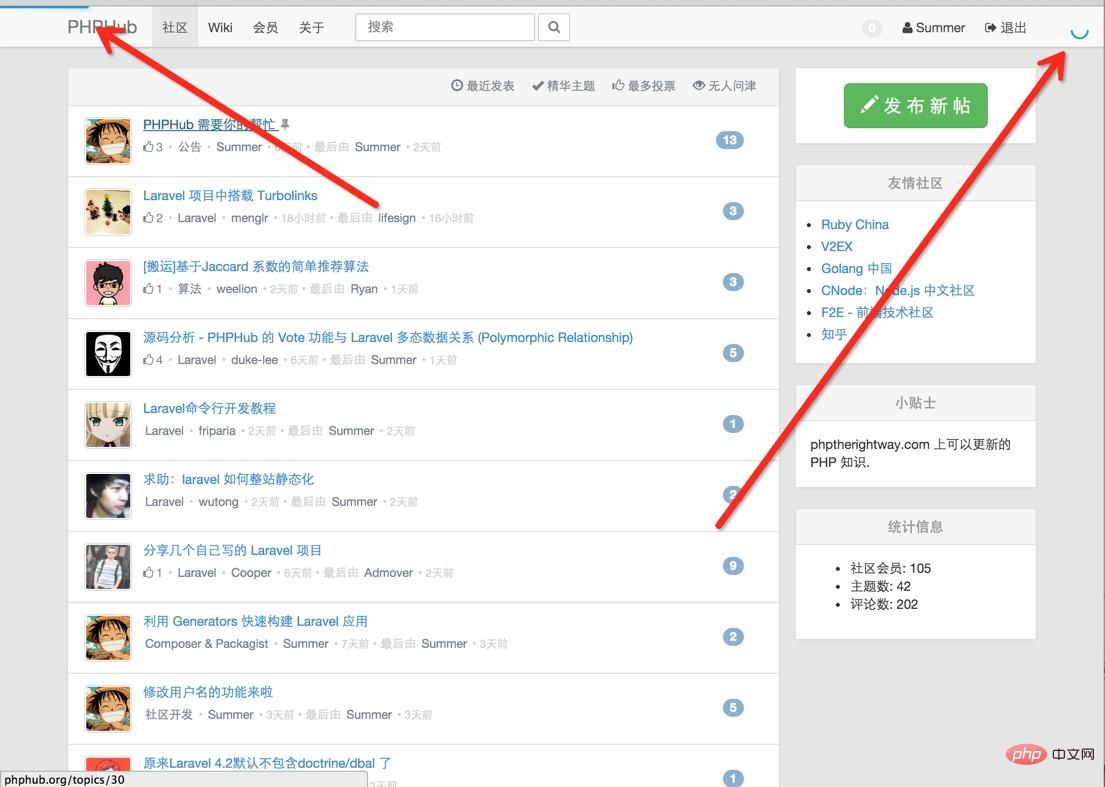
Remarque : PHPHub utilise pjax pour accélérer le chargement des pages Web. Cet article est une note rédigée après le développement de cette fonctionnalité
Recommandations associées : "Tutoriel Laravel"
.Qu'est-ce que Pjax
.--.
/ \
## a a
( '._)
|'-- |
_.\___/_ ___pjax___
."\> \Y/|<'. '._.-'
/ \ \_\/ / '-' /
| --'\_/|/ | _/
|___.-' | |`'`
| | |
| / './
/__./` | |
\ | |
\ | |
; | |
/ | |
jgs |___\_.\_
`-"--'---'L'adresse du projet est ici, l'introduction officielle :
pushState + ajax = pjax
Veuillez consulter le détail explication Zhihu à propos de ce problème, ou vérifiez vous-même les informations
Pour le décrire simplement, il s'agit d'utiliser la technologie ajax pour récupérer le document du serveur, mettre à jour la page actuelle sans actualiser la page du navigateur, et il peut s'assurer que les fichiers js et css de la page ne seront pas chargés à plusieurs reprises, puis utiliser la fonction assets fournie par le navigateur pour mettre à jour l'URL et garantir que l'utilisateur peut revenir au page historique en cliquant sur le bouton de retour. pushState
Pourquoi utiliser PjaxParce qu'il n'est pas nécessaire de rafraîchir la page entière, etRemarque : Tous les navigateurs ne prennent pas en charge pushState. Veuillez consulter ici pour connaître la compatibilité du navigateur. Lorsque le navigateur est incompatible, la méthode de navigation d'origine sera. automatiquement utilisé. Pour y accéder.
les fichiers n'ont pas besoin d'être rechargés, ce qui améliore grandement la vitesse de chargement de la page .assets
rcrowe/Turbo
Utiliser le package rcrowe/Turbo .Installation #rcrowe/Turbo
dans composer.json Ajouter sous les propriétés : require
"rcrowe/turbo": "0.2.*"puis
ou composer updatecomposer install
#Providers
Modifier le fichier , dans les options app/config/app.php tableau Ajoutez : providers
"Turbo\Provider\Laravel\TurboServiceProvider",Téléchargez pjax.js dans le dossier
publicjs
wget https://raw.github.com/defunkt/jquery-pjax/master/jquery.pjax.jspuis chargez ce fichier dans le modèle
<script src="{{ cdn('js/jquery.pjax.js') }}"></script> sur la dernière page Appel : $(document).ready(function(){ $(document).pjax('a', 'body');}); L'explication du code ci-dessus consiste à intercepter tous les événements de clic de la balise Si le navigateur actuel prend en charge a, envoyez une requête ajax et apportez le. paramètre pjax ._pjax=body


#nprogress
Utilisez rstacruz/nprogress pour réaliser.La méthode d'ajout consiste à télécharger le fichier, puis à ajouter et nprogress.js à la page : nprogress.css
<script src='nprogress.js'></script> <link rel='stylesheet' href='nprogress.css'/>Appel #
Modifiez le code ci-dessus. Le code modifié est le suivant :
$(document).ready(function(){ $(document).pjax('a', 'body'); $(document).on('pjax:start', function() {
NProgress.start(); }); $(document).on('pjax:end', function() {
NProgress.done();
self.siteBootUp(); });});Dans ce cas, il y aura un effet sympa à chaque fois que vous cliquerez sur le. pageCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- recommander! Package d'extension pour optimiser facilement les instructions SQL dans Laravel
- Apprenez 10 conseils pour optimiser le framework PHP Laravel 5 en une minute
- Une erreur de configuration du fichier hôtes provoque un décalage de l'application (environnement de développement Laravel-Sail)
- Analyse de la surveillance des événements Laravel5.5, de la planification des tâches et de la file d'attente
- Interprétation du pipeline Laravel

