Maison >interface Web >tutoriel CSS >Comment masquer les styles CSS
Comment masquer les styles CSS
- 王林original
- 2021-06-22 14:01:574769parcourir
La façon de masquer le style CSS est de définir l'attribut [display:none;] sur l'élément, afin que l'élément soit masqué et n'occupe plus sa position d'origine. Si vous souhaitez réafficher l'élément, vous pouvez définir l'attribut [displayL:block;] .

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Si nous voulons masquer le style en CSS, alors nous pouvons utiliser l'attribut display L'une des valeurs d'attribut de cet attribut est aucune.
Une fois qu'un style a défini l'attribut display:none, l'élément sera masqué et n'occupera plus sa position d'origine. Si nous voulons réafficher l'élément, il suffit de définir display:block;, pour que l'élément soit réaffiché.
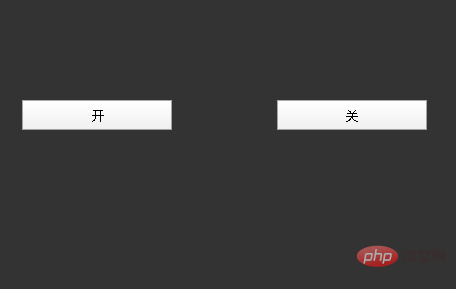
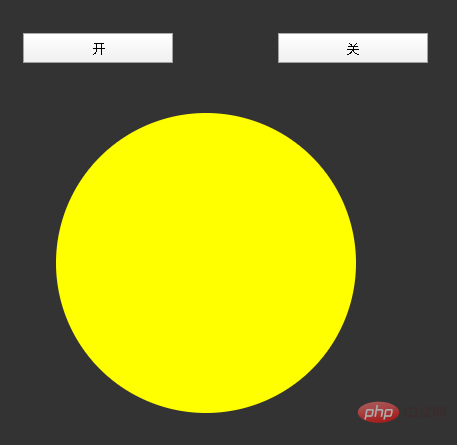
Faisons un simple test de code. Il y a deux boutons. Cliquez sur le bouton d'ouverture, et l'attribut d'affichage de la balise div est modifié en bloc, qui s'affiche. Cliquez sur le bouton d'arrêt et l'attribut d'affichage de. la balise div est remplacée par none, cachez-la.
Code spécifique :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 100px;
}
div{
/* 隐藏元素 */
display: none;
width: 300px;
height: 300px;
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
<button> 开</button>
<button>关</button>
<div></div>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var div01 = document.querySelector("div")
btn01.addEventListener("click",function(){
div01.style.display = "block";
})
btn02.addEventListener("click",function(){
div01.style.display = "none";
})
</script>
</body>
</html>La capture d'écran en cours d'exécution est la suivante :


Tutoriels vidéo associés Partager : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

