Maison >interface Web >js tutoriel >Comment convertir un objet en tableau en javascript
Comment convertir un objet en tableau en javascript
- 青灯夜游original
- 2021-06-17 17:34:0526757parcourir
Méthode : 1. Utilisez l'instruction "Array.from(object)" ; 2. Utilisez l'instruction "Object.values(object)" ; 3. Utilisez l'instruction "Object.keys(object)" ; 4. Utilisez l'instruction "Object.entries(object)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Objet Javascript vers tableau
Méthode Array.from() , utilisée pour une copie superficielle du tableau. Il s'agit de convertir un objet de type tableau ou un objet traversable en un véritable tableau.
par exemple :
let obj = {
0: ‘nihao‘,
1: ‘haha‘,
2: ‘gansha‘,
‘length‘: 3
}
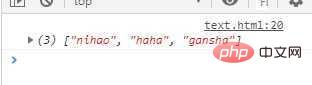
let arr = Array.from(obj)
console.log(arr);
astuces : 1. L'objet doit avoir un attribut de longueur, et la longueur du tableau renvoyé dépend de la longueur
2.key value Doit être une valeur numérique
2 Object.values(object)
conseils : La différence par rapport au premier est que l'attribut length n'est pas. requis et tous les objets énumérables d'un objet sont renvoyés Valeur d'attribut
Ici, nous parlons brièvement de l'énumération. À l'heure actuelle, je n'ai pas compris l'utilisation de cette énumération. Cela signifie probablement que chaque attribut de l'objet
a un objet de description, qui est utilisé pour décrire et contrôler le comportement de l'attribut. Utilisez la méthode Object. getOwnPropertyDescriptor pour obtenir l’objet de description (défini avec la méthode Object.defineProperty).
J'écrirai sur cette énumération après une étude minutieuse !
par exemple :
let obj = {
0: ‘nihao‘,
1: ‘haha‘,
2: ‘gansha‘,
}
let arr = Object.values(obj)
console.log(arr);
3. Object.keys(object)
tips : renvoie l'An d'un objet. tableau composé de ses propres attributs énumérables. L'ordre des noms d'attributs dans le tableau est cohérent avec l'ordre renvoyé lors de l'utilisation de la boucle for...in pour parcourir l'objet
let obj = {
0: ‘nihao‘,
1: ‘haha‘,
2: ‘gansha‘,
}
let arr = Object.keys(obj)
console.log(arr);
4 , Object.entries(object)
tips : renvoie un tableau de paires clé-valeur pour les propres propriétés énumérables d'un objet donné
let obj = {
0: ‘nihao‘,
1: ‘haha‘,
2: ‘gansha‘,
}
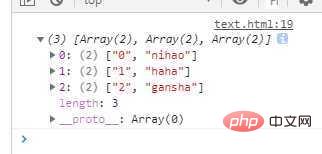
let arr = Object.entries(obj)
console.log(arr);
【 Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment remplacer tous les caractères d'une chaîne javascript
- Quels sont les moyens de lier des événements en javascript
- Comment convertir une chaîne en nombre en javascript
- Comment supprimer les nombres après la virgule en javascript
- Comment convertir un tableau en chaîne en javascript
- Comment encoder et convertir des chaînes javascript

