Maison >interface Web >js tutoriel >Comment convertir des nombres javascript en chaînes
Comment convertir des nombres javascript en chaînes
- 青灯夜游original
- 2021-06-17 15:01:306628parcourir
Méthode de conversion : 1. Utilisez l'instruction "number.toString()" ; 2. Utilisez l'instruction "number.toFixed()" ; 3. Utilisez l'instruction "number.toExponential(x)" ; . Utilisez l'instruction " number.toPrecision(x)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Convertir les nombres en chaînes
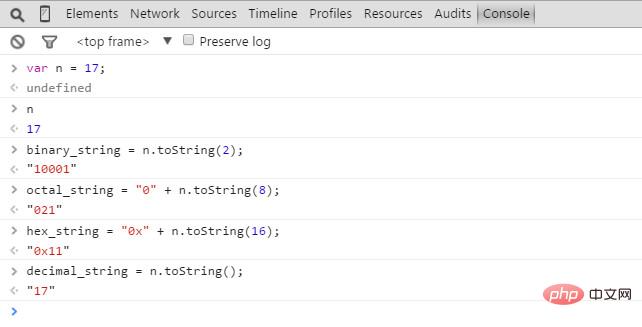
①La méthode toString() définie par la classe Number :
Cette méthode peut recevoir un paramètre optionnel indiquant la base de conversion (base, allant de 2 à 36). Si ce paramètre n'est pas précisé, la règle de conversion sera basée sur le décimal. Par exemple :

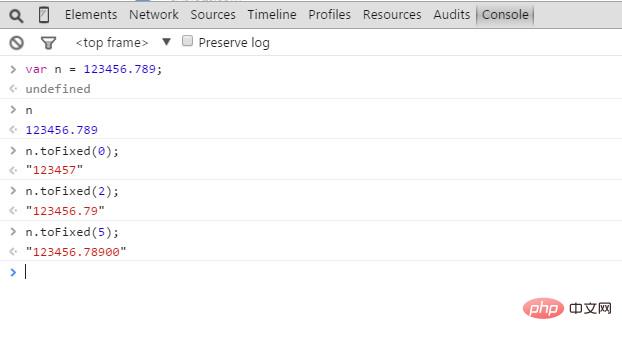
②La méthode toFixed() définie par la classe Number :
Cette méthode peut spécifier le nombre de chiffres après le point décimal. Par exemple :

③La méthode toExponential() définie par la classe Number :
Cette méthode utilise la notation exponentielle pour convertir un nombre dans un exposant Une chaîne sous la forme d'une chaîne avec un seul chiffre avant la virgule décimale et le nombre de chiffres après la virgule décimale est spécifié par le paramètre. Par exemple :

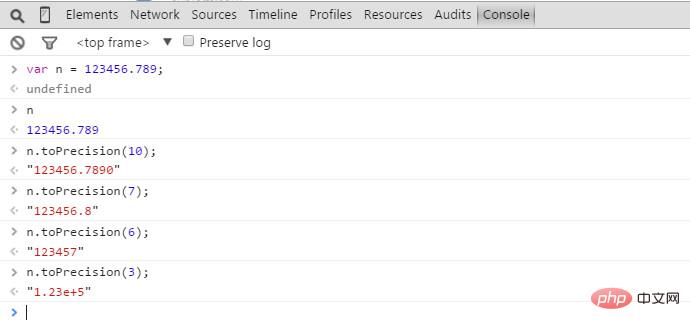
④La méthode toPrecision() définie par la classe Number :
Cette méthode convertit le nombre selon le nombre spécifié nombre de chiffres significatifs dans une chaîne. Si le nombre de chiffres significatifs est inférieur à la partie entière du nombre, celui-ci est converti sous forme exponentielle. Par exemple :

Remarque : La valeur de n ne change pas après l'appel des méthodes ci-dessus, mais le résultat de la chaîne correspondante est renvoyé et les méthodes 2, 3 et 4 are Il y a un arrondi lors du renvoi des résultats.
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les différences entre c et javascript ?
- Comment obtenir les derniers chiffres d'une chaîne en javascript
- Comment utiliser la méthode dom pour supprimer div et ajouter div en javascript
- Comment convertir un objet dom javascript en chaîne
- Comment activer javascript dans 360
- Les meilleurs frameworks JavaScript de 2021 !

