Maison >interface Web >tutoriel HTML >Comment masquer une balise en HTML
Comment masquer une balise en HTML
- 王林original
- 2021-06-16 16:03:374818parcourir
La façon de masquer la balise a en HTML consiste à ajouter l'attribut de visibilité à la balise a et à définir la valeur de l'attribut sur masqué. L'attribut de visibilité est spécifiquement utilisé pour spécifier si l'élément est visible, et caché indique que l'élément est invisible.

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
En fait, il n'est pas difficile de masquer la balise a en HTML, car il existe un attribut de visibilité très utile en CSS, et nous pouvons facilement atteindre notre objectif en utilisant cet attribut. Jetons d'abord un bref aperçu de cette propriété.
L'attribut de visibilité précise si l'élément est visible.
Valeurs d'attribut communes :
valeur par défaut visible. L'élément est visible. L'élément
caché est invisible.
collapse Lorsqu'elle est utilisée dans un élément de tableau, cette valeur peut supprimer une ligne ou une colonne, mais elle n'affectera pas la disposition du tableau. L'espace occupé par les lignes ou les colonnes est mis à disposition pour d'autres contenus. Si cette valeur est utilisée sur un autre élément, elle sera rendue "cachée".
inherit spécifie que la valeur de l'attribut de visibilité doit être héritée de l'élément parent.
Par exemple, si on veut cacher la balise a, on peut écrire le code comme ceci :
<div><a href="#"><span style="visibility:hidden">我的</span></a></div>
Exemple détaillé :
<html>
<head>
<style type="text/css">
h1.visible {visibility:visible}
h1.invisible {visibility:hidden}
</style>
</head>
<body>
<h1 class="visible">这是可见的标题</h1>
<h1 class="invisible">这是不可见的标题</h1>
</body>
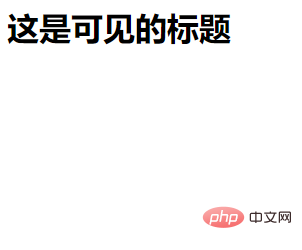
</html>Le résultat en cours d'exécution est le suivant Image :

Recommandations associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

