Maison >interface Web >js tutoriel >Quelle est la signification du DOM en JavaScript
Quelle est la signification du DOM en JavaScript
- 醉折花枝作酒筹original
- 2021-06-15 15:45:332369parcourir
En JavaScript, la signification de DOM est le modèle objet de document. DOM fournit une représentation structurée du document et définit un moyen d'accéder à la structure à partir du programme, modifiant ainsi la structure et le style du document. et le contenu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
DOM est le modèle objet du document. DOM analyse le document en une collection de structures composée de nœuds et d'objets (objets contenant des propriétés et des méthodes). Il connecte les pages Web avec JavaScript.
DOM :
Le modèle objet de document (DOM) est l'interface de programmation pour les documents HTML et XML. Il fournit une représentation structurée du document et définit un moyen d'accéder à la structure à partir d'un programme pour modifier la structure, le style et le contenu du document.
DOM analyse le document en une collection structurée de nœuds et d'objets (objets contenant des propriétés et des méthodes). En termes simples, il connecte les pages Web à des scripts ou à des langages de programmation.
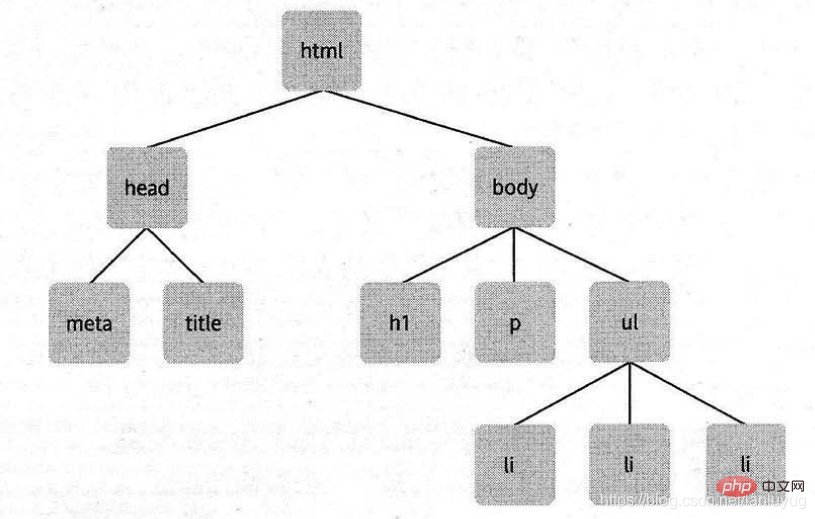
Dans le mécanisme de rendu du navigateur, le navigateur analyse les balises HTML et construit une arborescence DOM, comme indiqué ci-dessous :

Grâce à ce modèle objet, JavaScript obtient la création dynamique Toute la puissance du HTML :
JavaScript peut modifier tous les éléments HTML de la page
JavaScript peut modifier tous les attributs HTML de la page
JavaScript peut modifier tous les styles CSS dans la page
JavaScript peut supprimer les éléments et attributs HTML existants
JavaScript peut ajouter de nouveaux éléments et attributs HTML
JavaScript peut réagir à tous les événements HTML existants dans la page
JavaScript peut créer de nouveaux événements HTML dans la page
[Apprentissage recommandé : Tutoriel avancé Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

