Maison >interface Web >tutoriel CSS >Comment sélectionner des éléments de ligne impairs et pairs en CSS
Comment sélectionner des éléments de ligne impairs et pairs en CSS
- 青灯夜游original
- 2021-06-15 14:41:356801parcourir
En CSS, vous pouvez utiliser le sélecteur ":nth-child(n)" pour effectuer une correspondance impaire-pair et sélectionner des éléments de ligne impairs-pairs ; le paramètre n de ce sélecteur peut être un nombre, un mot-clé ou un mot-clé. formula, set n Le mot-clé « Odd » ou « pair » peut correspondre à des éléments enfants dont les indices sont pairs ou impairs.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, le sélecteur :nth-child(n) correspond au Nième élément enfant qui appartient à son élément parent, quel que soit le type de l'élément.
n peut être un nombre, un mot-clé ou une formule.
correspondance impaire et paire, sélectionnez les éléments de ligne impairs et pairs
:nth-child(odd) et :nth-child(even) pour faire correspondre les éléments avec impair et pair chiffres respectivement.
Pair et pair sont des mots-clés qui peuvent être utilisés pour faire correspondre des éléments enfants dont l'index est impair ou pair (l'index du premier élément enfant est 1).
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
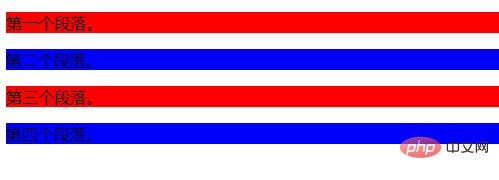
</html>Rendu :

Explication : Impair (impair) et (2n+1 ) a le même résultat ; un nombre pair (pair) a le même résultat que (2n+0) et (2n).
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

