Maison >interface Web >Questions et réponses frontales >Que sont les balises html5 ?
Que sont les balises html5 ?
- 醉折花枝作酒筹original
- 2021-06-09 10:35:4114863parcourir
Les balises HTML5 incluent : p, a, img, map, area, html, body, br, b, big, em, i, small, strong, sub, sup, ins, del, code, samp, kbd, tt, var, pré, adresse, bdo, q, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Les balises et attributs HTML5 les plus couramment utilisés
Balises HTML de base
<h1> - <h6> 标签定义 HTML 标题 <p> 标签定义 HTML 段落 <a> 标签定义 HTML 链接 超链接: >通过使用 href 属性 - 创建指向另一个文档的链接 >通过使用 name 属性 - 创建文档内的书签 >通过使用 Target 属性,你可以定义被链接的文档在何处显示 >语法:<a href="url">Link text</a> 锚点: >语法:<a name="label">锚(显示在页面上的文本)</a> <img alt="Que sont les balises html5 ?" > 标签定义 HTML 图像 <map> 定义图像地图 <area> 定义图像地图中的可点击区域 <html> 定义 HTML 文档 <body> 定义文档的主体 <hr /> 标签创建 HTML 页面水平线 <!-- --> HTML 注释 <br /> 插入单个折行(换行)
Balise de formatage de texte HTML
<b> 定义粗体文本 <big> 定义大号字 <em> 定义着重文字 <i> 定义斜体字 <small> 定义小号字 <strong> 定义加重语气 <sub> 定义下标字 <sup> 定义上标字 <ins> 定义插入字 <del> 定义删除字
Balise HTML "sortie ordinateur"
<code> 定义计算机代码 <kbd> 定义键盘码 <samp> 定义计算机代码样本 <tt> 定义打字机代码 <var> 定义变量 <pre class="brush:php;toolbar:false"> 定义预格式文本
Balises de citation, de citation et de définition HTML
<abbr> 定义缩写或首字母缩略语 <address> 定义文档作者或拥有者的联系信息 <bdo> 定义文本方向 <blockquote> 定义从其他来源引用的节 <dfn> 定义项目或缩略词的定义 <q> 定义短的行内引用 <cite> 定义著作的标题
Style CSS HTML
<style> 定义样式定义 <link> 定义资源引用 <p> 定义文档中的节或区域(块级) <span> 定义文档中的行内的小块或区域 <font> 规定文本的字体、字体尺寸、字体颜色。不赞成使用。请使用样式 <center> 对文本进行水平居中。不赞成使用。请使用样式
Balise de tableau HTML
<table> 定义表格 <caption> 定义表格标题 <th> 定义表格的表头 <tr> 定义表格的行 <td> 定义表格单元 <thead> 定义表格的页眉 <tbody> 定义表格的主体 <tfoot> 定义表格的页脚 <col> 定义用于表格列的属性 <colgroup> 定义表格列的组
Liste HTML
<ol> 定义有序列表 <ul> 定义无序列表 <li> 定义列表项 <dl> 定义定义列表 <dt> 定义定义项目 <dd> 定义定义的描述
Balise de regroupement HTML
<p> 定义文档中的分区或节(pision/section)。 <span> 定义 span,用来组合文档中的行内元素。
Balise HTML Iframe
(1) Syntaxe pour l'ajout d'iframe : L'URL pointe vers l'emplacement de la page de quarantaine.
(2) Les attributs height et width sont utilisés pour spécifier la hauteur et la largeur de l'iframe. L'unité par défaut pour les valeurs d'attribut est le pixel, mais elles peuvent également être définies en pourcentages (comme « 80 % »).
Exemple :
(3) Supprimer la bordure
L'attribut frameborder spécifie s'il faut afficher la bordure autour de l'iframe. Définissez la valeur de la propriété sur "0" pour supprimer la bordure. Exemple :
(4) Utiliser iframe comme cible du lien
iframe peut être utilisé comme cible de lien. L'attribut target du lien doit faire référence à l'attribut name de l'iframe. Exemple :
Élément d'en-tête HTML
<head> 定义关于文档的信息 <title> 定义文档标题 <base> 定义页面上所有链接的默认地址或默认目标 <link> 定义文档与外部资源之间的关系 <meta> 定义关于 HTML 文档的元数据 <script> 定义客户端脚本 <style> 定义文档的样式信息
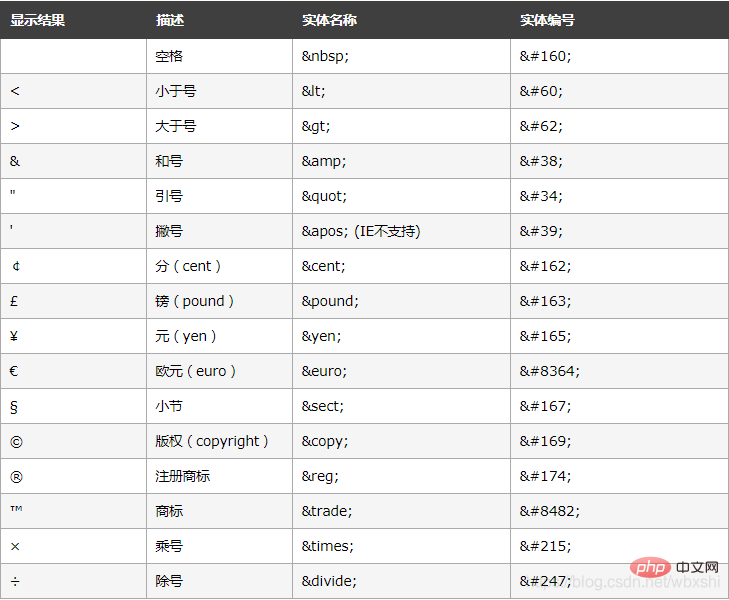
Entités de caractères utiles en HTML
 Remarque : les noms d'entités sont sensibles à la casse
Remarque : les noms d'entités sont sensibles à la casse
Formulaire HTML
<input> 元素有很多形态,根据不同的 type 属性。 (1)text 定义常规文本输入。 <input type="text"> 定义用于文本输入的单行输入字段。 (2)radio 定义单选按钮输入(选择多个选择之一)。 <input type="radio"> 定义单选按钮。 (3)submit 定义提交按钮(提交表单)。 <input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。 (4)action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。 <form action="action_page.php"> 如果省略 action 属性,则 action 会被设置为当前页面。 (5)button属性定义按钮。<input type="button> (6)method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST): <form action="action_page.php" method="GET">或:<form action="action_page.php" method="POST"> (7)name规定识别表单的名称(对于 DOM 使用:document.forms.name)。 (8)用 <fieldset> 组合表单数据:<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。 (9)novalidate 规定浏览器不验证表单。 (10)target规定 action 属性中地址的目标(默认:_self)。 (11)date用于应该包含日期的输入字段<input type="date"> 。month允许用户选择月份和年份<input type="month"> 。week允许用户选择周和年<input type="week"> 。time允许用户选择时间(无时区)<input type="time"> 。datetime允许用户选择日期和时间(有时区)<input type="datetime"> 。datetime-local允许用户选择日期和时间(无时区)<input type="datetime-local"> 。color用于应该包含颜色的输入字段<input type="color"> 。range用于应该包含一定范围内的值的输入字段<input type="range"> 。根据浏览器支持,日期选择器会出现输入字段中。 (12)search 用于搜索字段(搜索字段的表现类似常规文本字段)<input type="search">。tel用于应该包含电话号码的输入字段<input type="tel"> 。url 用于应该包含 URL 地址的输入字段<input type="url">。
Attribut d'entrée HTML
Attribut de valeur : Spécifie l'initiale du champ de saisie valeur.
attribut readonly : Spécifie que le champ de saisie est en lecture seule (ne peut pas être modifié) et que l'attribut readonly ne nécessite pas de valeur. C'est équivalent à readonly="readonly".
attribut désactivé : Spécifie que le champ de saisie est désactivé, que les éléments désactivés ne sont pas disponibles et non cliquables, et que les éléments désactivés ne seront pas soumis. L'attribut désactivé ne nécessite aucune valeur. C'est équivalent à désactivé="disabled".
attribut size : Spécifie la taille du champ de saisie (en caractères).
Attribut maxlength : Spécifie la longueur maximale autorisée pour le champ de saisie.
attribut autocomplete : Spécifie si le formulaire ou le champ de saisie doit être rempli automatiquement. Lorsque la saisie semi-automatique est activée, le navigateur remplit automatiquement les valeurs en fonction de ce que l'utilisateur a précédemment saisi.
L'attribut novalidate appartient à l'attribut
La propriété autofocus est une propriété booléenne. S'il est défini, spécifie que l'élément doit automatiquement obtenir le focus lors du chargement de la page. L'attribut
form spécifie un ou plusieurs formulaires auxquels appartient l'élément
ormaction spécifie l'URL du fichier qui gère le contrôle de saisie lorsque le formulaire est soumis. L'attribut formaction remplace l'attribut action de l'élément
L'attribut formenctype spécifie comment les données du formulaire sont codées lorsqu'elles sont soumises au serveur (uniquement pour les formulaires avec method="post"). L'attribut formenctype remplace l'attribut enctype de l'élément
L'attribut formmethod définit la méthode HTTP utilisée pour envoyer les données du formulaire à l'URL de l'action. L'attribut formmethod remplace l'attribut method de l'élément
L'attribut novalidate est un attribut booléen. Si défini, spécifie que les éléments ne seront pas validés lors de la soumission du formulaire. L'attribut formnovalidate remplace l'attribut novalidate de l'élément
Le nom ou le mot-clé spécifié par l'attribut formtarget indique où afficher la réponse reçue après avoir soumis le formulaire. L'attribut formtarget remplace l'attribut target de l'élément
Les attributs height et width spécifient la hauteur et la largeur de l'élément .
list 属性引用的 元素中包含了 元素的预定义选项。
min 和 max 属性规定 元素的最小值和最大值。min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
multiple 属性是布尔属性。如果设置,则规定允许用户在 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。
pattern 属性规定用于检查 元素值的正则表达式。pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。该提示会在用户输入值之前显示在输入字段中。placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
required 属性是布尔属性。如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file。
step 属性规定 元素的合法数字间隔。示例:如果 step=“3”,则合法数字应该是 -3、0、3、6、等等。
<article> 定义文档内的文章。 <aside> 定义页面内容之外的内容。 <bdi> 定义与其他文本不同的文本方向。 <details> 定义用户可查看或隐藏的额外细节。 <dialog> 定义对话框或窗口。 <figcaption> 定义 <figure> 元素的标题。 <figure> 定义自包含内容,比如图示、图表、照片、代码清单等等。 <footer> 定义文档或节的页脚。 <header> 定义文档或节的页眉。 <main> 定义文档的主内容。 <mark> 定义重要或强调的内容。 <menuitem> 定义用户能够从弹出菜单调用的命令/菜单项目。 <meter> 定义已知范围(尺度)内的标量测量。 <nav> 定义文档内的导航链接。 <progress> 定义任务进度。 <rp> 定义在不支持 ruby 注释的浏览器中显示什么。 <rt> 定义关于字符的解释/发音(用于东亚字体)。 <ruby> 定义 ruby 注释(用于东亚字体)。 <section> 定义文档中的节。 <summary> 定义 <details> 元素的可见标题。 <time> 定义日期/时间。 <wbr> 定义可能的折行(line-break)。 <canvas> 定义使用 JavaScript 的图像绘制。 <svg> 定义使用 SVG 的图像绘制。 <audio> 定义声音或音乐内容。 <embed> 定义外部应用程序的容器(比如插件)。 <source> 定义 <video> 和 <audio> 的来源。 <track> 定义 <video> 和 <audio> 的轨道。 <video> 定义视频或影片内容。
推荐学习:html视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

