Maison >interface Web >tutoriel HTML >Comment définir le retrait de la première ligne en HTML
Comment définir le retrait de la première ligne en HTML
- 醉折花枝作酒筹original
- 2021-06-09 10:04:1628791parcourir
En HTML, vous pouvez utiliser l'attribut text-indent pour définir l'indentation de la première ligne. Il vous suffit de définir la "text-indent: indent value" pour l'élément texte. L'attribut text-indent spécifie l'indentation de la première ligne de texte dans le bloc de texte ; si des valeurs négatives sont utilisées, la première ligne sera en retrait vers la gauche.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
<meta>
<title>缩进2字符</title>
<style>
.p {
text-indent: 2em;
}
</style>
<p>
善良是你的本性,漂亮是你的天性,聪明是你的优点,贤惠是你的资本,温柔是你的标志,真诚是你的品格,妇女节,提前祝你开心幸福,年轻美丽一辈子!
</p>
<p>
温暖三月,春回大地,阳光明媚,绿草青青,整理好思绪,收拾好心情,感受美好生活,品味妇女节精彩,女人就是要对自己好点,节日快乐,祝你永远年轻!
</p>
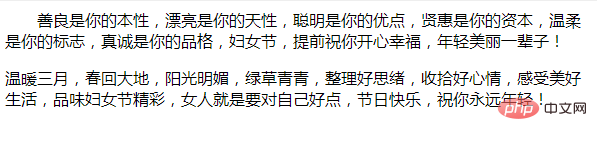
Effet :

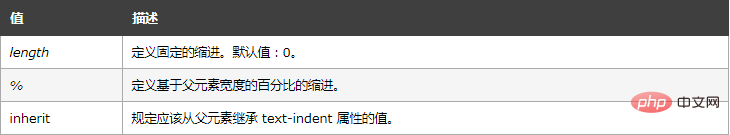
L'attribut text-indent spécifie l'indentation de la première ligne de texte dans le bloc de texte.
Remarque : les valeurs négatives sont autorisées. Si une valeur négative est utilisée, la première ligne sera en retrait vers la gauche.
Remarque : Avant CSS 2.1, text-indent héritait toujours d'une valeur calculée, plutôt que d'une valeur déclarée.

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

