Maison >interface Web >Questions et réponses frontales >Comment définir la taille de la police dans le style CSS
Comment définir la taille de la police dans le style CSS
- 青灯夜游original
- 2021-06-08 13:51:572920parcourir
Dans les styles CSS, vous pouvez utiliser l'attribut "font-size" pour définir la taille de la police. Définissez simplement le style "font-size: value;" sur l'élément de texte. L'attribut font-size est utilisé pour définir la taille de la police. Il définit en fait la hauteur de la zone de caractère dans la police. Le glyphe du caractère réel peut être plus grand ou plus court que la zone (généralement plus court).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dans le style CSS, vous pouvez définir la taille de la police en définissant l'attribut "font-size".
L'attribut font-size peut être utilisé pour définir la taille de la police du texte contenu dans l'élément. Si un élément ne définit pas explicitement l'attribut font-size, il héritera automatiquement du résultat du calcul de l'attribut font-size de l'élément parent.
En fait, l'attribut font-size définit la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).
Lors de la définition de la taille de la police, vous pouvez utiliser des mots-clés prédéfinis, une taille absolue et une taille relative :
1) Mots-clés prédéfinis
Pré-définition les mots-clés sont xx-small, x-small, small, medium, large, x-large, xx-large, et les tailles augmentent dans l'ordre, de la même manière que la taille des vêtements.
L'utilisation de mots-clés prédéfinis présente deux inconvénients majeurs : premièrement, il n'y a que 7 choix, et la gamme de choix est trop petite. Deuxièmement, tout comme la taille des vêtements, différents fabricants ont des tailles de police précises différentes ; chaque mot-clé. Les valeurs peuvent varier, ce qui entraîne une taille du texte différente selon les navigateurs. Par conséquent, il n’est pas recommandé d’utiliser des mots-clés prédéfinis pour définir la taille des polices.
2) Taille absolue
La taille absolue comprend px (pixel), pt (point, 1 pt équivaut à 1/72in), po (pouce), cm ( centimètre) ), mm (millimètres), etc. Par exemple :
.px {
font-size: 14px;
}
.pt {
font-size: 10pt;
}
.in {
font-size: .15in;
}
.cm {
font-size: .4cm;
}
.mm {
font-size: 4mm;
}<p class="px">字体大小: 14px</p> <p class="pt">字体大小: 10pt</p> <p class="in">字体大小: .15in</p> <p class="cm">字体大小: .4cm</p> <p class="mm">字体大小: 4mm</p>
Le code ci-dessus définit 5 tailles de police, toutes utilisant des unités absolues. Après avoir utilisé des unités de longueur absolue, ce qui est affiché est une taille fixe sur un moniteur avec une résolution fixe. Les résultats en cours d'exécution sont les suivants :

Si la taille de la police est définie en px, les utilisateurs utilisant le navigateur IE ne peuvent pas définir la « taille du texte » sur le navigateur pour l'agrandir ou. réduire le texte. Si le texte est trop petit, cela affectera la lecture et réduira considérablement l’expérience utilisateur.
3) Taille relative
Les tailles relatives incluent em, %, rem, qui sont des tailles de police par rapport à une certaine base de référence pour calculer la taille de police actuelle, uniquement le La base de référence est différente. La base de référence de
em est l'élément parent. Alors, comment calculez-vous la valeur em à spécifier ? En fait, 1em est toujours égal à la valeur de l'attribut font-size de l'élément parent, c'est ainsi que fonctionne em. À partir de là, la valeur du pourcentage peut être déterminée par la formule suivante :
目标元素的字体大小 / 父元素的字体大小 = 值
Par conséquent, lorsque vous utilisez em pour définir les tailles de police, il est préférable d'établir une ligne de base sur le élément HTML ou body. Supposons que la taille de base définie dans le corps est de 12 px :
body {
font-size: 12px;
}Si vous souhaitez que la taille de police de tous les paragraphes du corps soit de 18 px, selon la formule ci-dessus :
18 / 12 = 1. 5
Par conséquent, définissez simplement la taille de police du paragraphe sur 1,5em. Cette règle signifie que la taille de police du texte du paragraphe est 1,5 fois la taille du texte de l'élément parent : La base de référence de
.body p {
font-size: 1.5em;
}% est également l'élément parent, 100 % est toujours égal à la valeur de l'attribut font-size de l'élément parent, c'est-à-dire que 1em est égal à 100 %. En d'autres termes, lorsque vous utilisez % pour définir la taille de la police, il vous suffit de convertir la valeur em en pourcentage correspondant. Par conséquent, les deux déclarations suivantes auront le même résultat (en supposant que les deux paragraphes ont le même élément parent) :
p.one {
font-size: 1.5em;
}
p.one {
font-size: 150%;
}Il est important de noter que bien que la taille de la police soit héritable, lors de l'utilisation de % et em lors de la définition d'un taille de police, les éléments enfants héritent de la valeur calculée plutôt que des nombres % et em. De plus, % et em peuvent également être cumulés. Considérons le code suivant :
p {
font-size: 12px;
}
em {
font-size: 200%;
}
strong {
font-size: 200%;
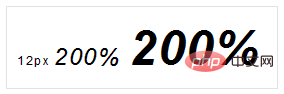
}<p>12px <em> 200% <strong> 200% </strong></em></p>
Dans le code ci-dessus, p est l'élément parent, em est l'élément enfant de p et strong est l'élément enfant de em. La base de l'élément em est l'élément p, tandis que la base de l'élément strong est l'élément em. Les résultats du calcul sont les suivants :
em:12 × 200% = 24px strong:24 × 200% = 48px
Les résultats d'exécution obtenus sont tels que présentés dans la figure ci-dessous :

Dans ce cas d'imbrication multicouche, si un certain calcul Si le résultat n'est pas un entier, le navigateur peut l'arrondir et les éléments enfants hériteront de la valeur arrondie. Si l'imbrication est très profonde, la taille de la police du calque sous-jacent s'écartera de plus en plus de la valeur réellement calculée. Et comme la base de référence change toujours avec l'élément, plus l'imbrication est profonde, plus le calcul est difficile.
Compte tenu de cela, une nouvelle unité relative rem (abréviation de root em) en CSS3 utilise toujours l'élément racine du document (c'est-à-dire l'élément html) comme référence pour définir la taille de police des autres Autrement dit, 1rem est équivalent à la valeur de l'attribut font-size de l'élément html. Considérez le code suivant :
html {
font-size: 10px;
}
p {
font-size: 1.4rem;
}上述声明中,p 元素的字体大小将是 html 字体大小的1.4倍,则计算得到 p 元素的字体大小就是1.4 × 10px = 14px。
这样一来,无论嵌套多少层,参考基准始终不变,计算字体大小就变得容易多了。不过,需要注意的是,rem 是CSS3新增的一个相对单位,IE9 以下版本的老浏览器却不支持它,这也是很多编程人员尚未使用 rem 的原因。
在定义字体大小时,笔者建议在 html 元素中定义绝大多数元素所需要的字体大小,并让所有子元素继承 html 的字体大小。如果某个子元素需要要改变字体大小,则使用相对尺寸 em 或 % 或 rem 重新定义。
这样做的好处是,一方面,绝大多数元素都不必定义字体大小,减少不必要的定义;另一方面,如果完成所有的文字排版后,又要统一调整页面文字大小,就可以只修改 html 中的字体大小,其它所有文字的字体大小会自动变化,修改起来就很容易。
说明:
在某些特殊场景下,需要把 font-size 的值设置为0,来隐藏某些文本。但是,在IE6和IE7中,font-size: 0 的文本却变成了小黑点,并没有完全隐藏。
解决这个问题的最简单办法,就是在 font-size: 0 的同时,把 text-indent 属性设置为一个很大的负值,让这些文本显示在屏幕之外,自然就被隐藏起来。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir et utiliser des variables en CSS
- Comment ajuster les paramètres d'indentation CSS dans vs
- Quelle est la bordure intérieure en CSS
- Comment annuler le numéro de série de li en CSS
- Une astuce CSS pour obtenir la couleur du thème d'une image que vous méritez de connaître (partager)
- 6 conseils pour dessiner des triangles avec CSS (Partager)

