Comment introduire le CSS dans Laravel
- 藏色散人original
- 2021-06-01 14:02:553061parcourir
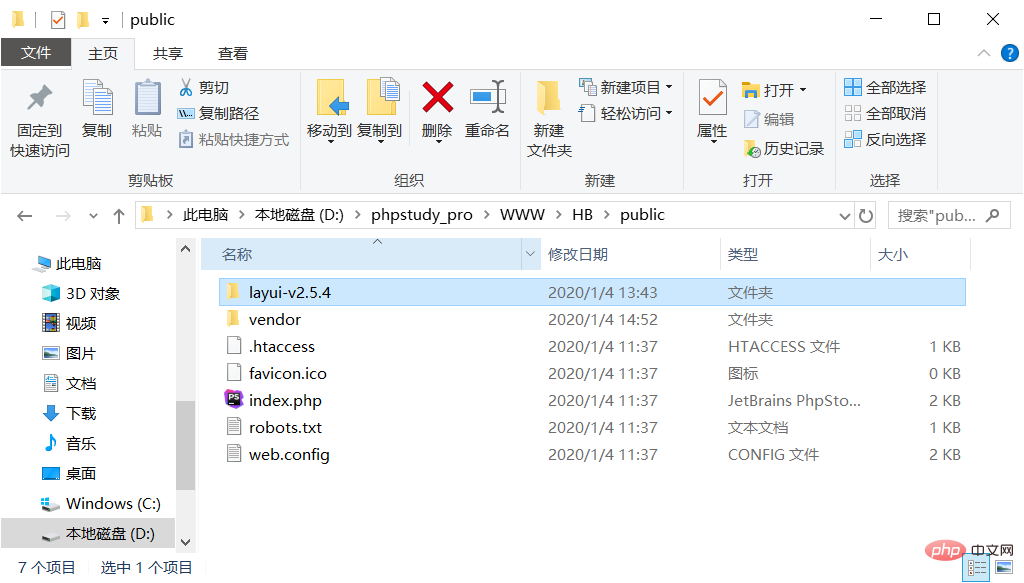
Comment introduire le CSS dans Laravel : recherchez et ouvrez d'abord le dossier public ; puis transmettez "

L'environnement d'exploitation de cet article : système Windows 7, Laravel version 5.7, ordinateur DELL G3
Laravel introduit les fichiers css et js
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。 这里以我用得layui为例:

Chargez-les simplement dans le fichier du projet :
<lien rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css ')}}">

Recommandations associées : Les cinq derniers didacticiels vidéo Laravel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:À propos de vue-cli4+laravel8 utilisant la connexion JWT et la vérification des jetonsArticle suivant:À propos de vue-cli4+laravel8 utilisant la connexion JWT et la vérification des jetons

