Maison >interface Web >Questions et réponses frontales >Comment fusionner des tableaux en HTML
Comment fusionner des tableaux en HTML
- 藏色散人original
- 2021-05-26 11:05:3526175parcourir
Comment fusionner des tableaux en HTML : créez d'abord un exemple de fichier HTML ; puis créez un tableau via table ; puis utilisez l'attribut rowspan pour fusionner deux lignes ou plus ; enfin, utilisez l'attribut colspan pour fusionner deux colonnes ou plus ; dans une seule colonne.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Fusion de tables et de cellules HTML
Table
nbsp;html> <meta> <title>HTML的表格</title> <center><h1>员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

Fusion de cellules
rowspan et colspan
1 Si vous souhaitez fusionner deux lignes ou plus, vous le ferez. utilisez l'attribut rowspan.
2. Si vous souhaitez combiner deux colonnes ou plus en une seule colonne, l'attribut colspan sera utilisé.
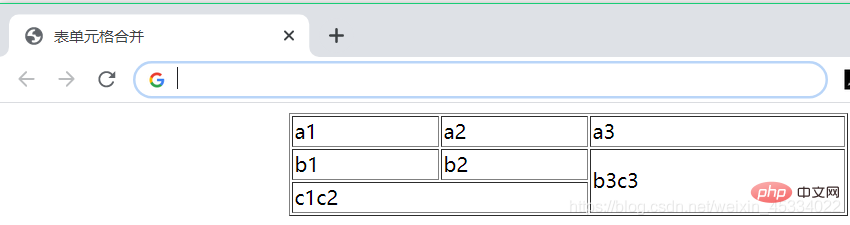
nbsp;html> <meta> <title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

ième balise
1 La cellule d'en-tête du tableau est définie à l'aide de la balise <th>. <br>2. Les attributs des cellules d'en-tête du tableau sont principalement des attributs publics, tels que : <code>align, dir, width, height.
3. La plupart des navigateurs afficheront l’en-tête du tableau sous forme de texte en gras et centré.
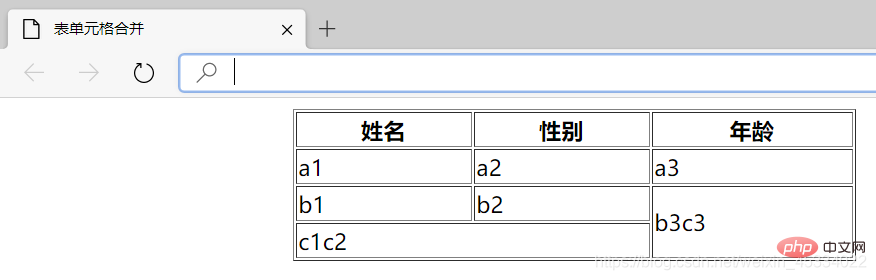
nbsp;html> <meta> <title>表单元格合并</title>
| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

