Maison >interface Web >js tutoriel >Une brève discussion sur la délégation d'événements en JavaScript
Une brève discussion sur la délégation d'événements en JavaScript
- 青灯夜游avant
- 2021-05-26 10:41:321790parcourir
Cet article vous présentera la délégation d'événements en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Délégation d'événements
Utiliser la diffusion d'événements pour spécifier un gestionnaire d'événements afin de gérer une série de tous les événements
événements utilisés par la délégation le bouillonnement d'événements des éléments DOM pour déléguer les événements liés (proxy) des éléments enfants à l'élément parent pour la surveillance et le traitement.
Qu'est-ce que le bouillonnement événementiel ?
En JavaScript, les événements se propagent entre les éléments enfants et les éléments parents après leur déclenchement.
- Capture d'événement (de haut en bas)
Une fois l'événement élément déclenché, l'événement sera transmis de l'objet fenêtre au nœud cible - Phase cible
Déclenché sur le nœud cible - Evénement bouillonnant (de bas en haut)
Après l'élément l'événement est déclenché, il le fera. Le nœud cible est retransmis à l'objet fenêtre et la délégation d'événement est le mécanisme de bouillonnement utilisé - Délégation d'événement
car l'événement bouillonnera toujours à l'élément parent, et l'élément parent obtiendra les informations de déclenchement sur le nœud de l'élément enfant correspondant à l'événement, ainsi que les attributs de l'événement dans l'événement, il vous suffit donc d'effectuer une délégation d'événement sur l'élément parent du nœud cible pour traiter l'événement correspondant
événement Les avantages de la délégation
peuvent améliorer les performances du traitement des événements JavaScript
Vous pouvez ajouter dynamiquement des éléments DOM associés, et les modifications apportées aux éléments enfants ne changeront pas. La liaison d'événement sera re-modifiée
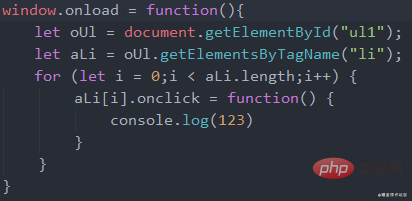
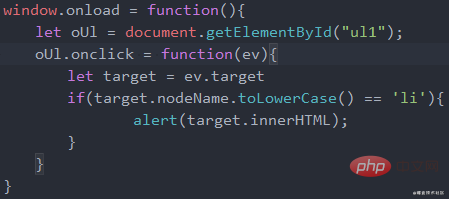
Par exemple :

Pour lier des événements à l'élément li, vous devez parcourir l'élément li correspondant et lier les événements définis

Vous il suffit de lier les événements à l'élément parent ul via la délégation d'événements. Lorsque l'événement est déclenché, les événements liés à l'élément enfant correspondant remonteront au gestionnaire d'événements ul, il vous suffit de déterminer si la cible dans l'événement correspondant est un. li, puis effectuez le traitement logique correspondant.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


