Maison >interface Web >Questions et réponses frontales >Comment implémenter le glisser-déposer en HTML5
Comment implémenter le glisser-déposer en HTML5
- 藏色散人original
- 2021-05-25 11:15:504145parcourir
Comment implémenter le glisser-déposer en HTML5 : créez d'abord une structure HTML5 vide ; puis placez un div dans l'élément body ; enfin implémentez la fonction glisser-déposer via les trois fonctions allowDrop, glisser-déposer.

L'environnement d'exploitation de cet article : système Windows 7, version Sublime Text3&&html5, ordinateur DELL G3
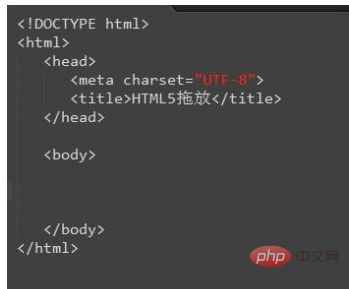
Ouvrez le logiciel Sublime Text et créez un nouvelle structure HTML5 vide. Comme indiqué dans l'image ci-dessous

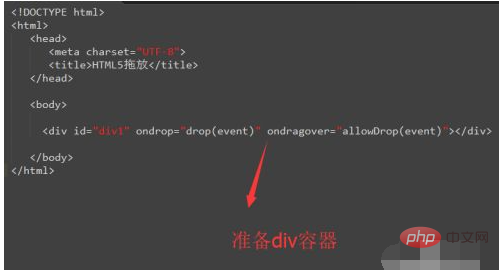
Ensuite, placez un div dans l'élément body Nous devons implémenter un autre contenu dans ce div, comme indiqué dans l'image. ci-dessous

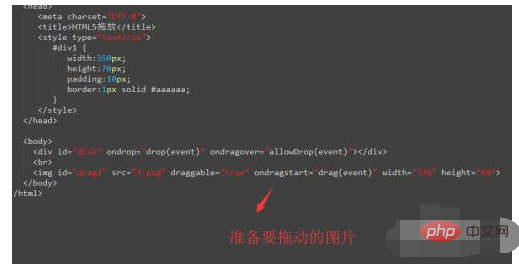
Ensuite, nous définissons le style du div, principalement la largeur, la hauteur et la bordure pour rendre sa zone plus évidente, comme le montre la figure ci-dessous, et plaçons l'image prêt pour le glisser-déposer

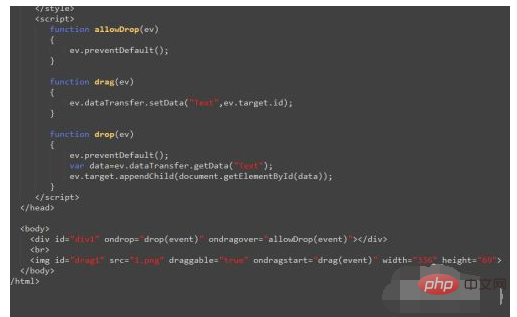
Ensuite, nous devons implémenter la fonction d'événement glisser-déposer, comme le montre la figure ci-dessous. Ce qui doit être implémenté ici, ce sont les trois fonctions allowDrop. , faites glisser et déposez, comme indiqué dans la figure ci-dessous

Ensuite, nous exécutons le programme d'interface, et vous verrez une boîte de dépôt vide et une image sur la page, comme indiqué ci-dessous

Lorsque nous faisons glisser l'image dans le drop frame, vous constaterez que l'image entre automatiquement dans le drop frame, comme le montre l'image ci-dessous

Pour résumer, la fonction glisser-déposer en HTML5 implémente principalement les événements ondrag, ondropstart et ondropover. De plus, faites attention au paramètre draggable de l'élément à glisser sur true.
Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

