Maison >interface Web >js tutoriel >JS réalise l'effet de menu déroulant horizontal avec de nouvelles compétences style_javascript
JS réalise l'effet de menu déroulant horizontal avec de nouvelles compétences style_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:37:151314parcourir
L'exemple de cet article décrit l'implémentation d'un effet de menu déroulant horizontal avec un nouveau style à l'aide de JS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
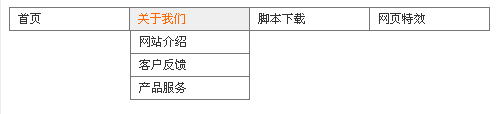
Il s'agit d'un nouveau menu déroulant horizontal avec des tons de gris. Il est entièrement conforme aux normes WEB et a une bonne compatibilité. Le menu est simple et facile à utiliser, et convient à la plupart des styles de pages Web. Si le ton ne vous convient pas, utilisez votre ingéniosité et changez-le.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-simple-style-hp-menu-demo/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS下拉菜单,竖向</title>
<style type="text/css" media="screen">
<!--
#Nav {
width: auto;
float: left;
border-left: 1px solid #777;
}
ul {
margin: 0px;
padding: 0px;
list-style: none;
}
ul li {
position: relative;
width: 120px;
float: left;
}
li ul {
position: absolute;
left: 0px;
top: 23px;
display: none;
border-bottom: 1px solid #777;
border-left: 0px;
}
ul li a {
display: block;
font-size: 12px;
line-height: 22px;
text-decoration: none;
color: #333;
background-color: #FFF;
height: 22px;
padding-left: 8px;
border: 1px solid #777;
border-left: 0px;
}
ul li ul li a {
border: 1px solid #777;
border-bottom: 0px;
}
a:hover {
color: #F60;
background-color: #EFEFEF;
}
* html ul li {
float: left;
height: 1%;
}
* html ul li a {
height: 1%;
}
li:hover ul, li.over ul {
display: block;
}
-->
</style>
<script language="javascript" type="text/javascript">
<!--
startList = function() {
if (document.all && document.getElementById) {
var menuRoot = document.getElementById("Menu");
for (var i = 0; i < menuRoot.childNodes.length; i++) {
var node = menuRoot.childNodes[i];
if (node.nodeName == "LI") {
node.onmouseover = function() {
this.className += " over";
}
node.onmouseout = function() {
this.className = this.className.replace(" over", "");
}
}
}
}
}
window.onload = startList;
-->
</script>
</head>
<body>
<div id="Nav">
<ul id="Menu">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a>
<ul>
<li><a href="#">网站介绍</a></li>
<li><a href="#">客户反馈</a></li>
<li><a href="#">产品服务</a></li>
</ul>
</li>
<li><a href="#">脚本下载</a>
<ul>
<li><a href="#">最新脚本</a></li>
<li><a href="#">下载排行</a></li>
<li><a href="#">分类索引</a></li>
</ul>
</li>
<li><a href="#">网页特效</a>
<ul>
<li><a href="#">菜单</a></li>
<li><a href="#">布局</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
J'espère que cet article sera utile à la programmation JavaScript de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

