Maison >interface Web >Questions et réponses frontales >Comment interdire le texte en HTML
Comment interdire le texte en HTML
- 藏色散人original
- 2021-05-24 10:21:581692parcourir
Comment désactiver le texte en HTML : 1. Utilisez readonly en HTML pour désactiver la saisie de texte ; 2. Utilisez désactivé en HTML pour désactiver la saisie de texte.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
HTML interdisant la saisie de texte
Il existe deux façons d'interdire la saisie de texte dans une zone de texte, l'une consiste à utiliser la lecture seule, l'autre consiste à utiliser désactivé.
Donc, bien que le but des deux peut être atteint, mais du point de vue des performances, la désactivation semblera plus intuitive. Pourquoi dites-vous cela ?
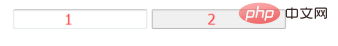
Veuillez voir la capture d'écran :

Comme le montre l'image :
1 est en lecture seule, 2 est désactivé. Évidemment, il est modifié. avec diabled La zone de texte devient grise Pour résumer, il est recommandé d'utiliser désactivé pour rendre la zone de texte indisponible pour la saisie.
Mais pour les plages horaires qui ne peuvent pas être saisies, il est plus recommandé d'utiliser la lecture seule.
Le code correspondant est le suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="../js/lib/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#readonly").prop("readonly", true);
$("#disable").prop("disabled", true);
})
</script>
</head>
<body>
<input id="readonly" type="text">
<input id="disable" type="text">
</body>
</html>Tutoriels recommandés : Tutoriel vidéo html, Tutoriel vidéo css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

