Maison >interface Web >tutoriel HTML >Comment masquer les lignes d'un tableau HTML
Comment masquer les lignes d'un tableau HTML
- 青灯夜游original
- 2021-05-20 11:36:184372parcourir
Méthodes pour masquer les lignes du tableau : 1. Utilisez l'attribut caché dans la balise tr avec la syntaxe "
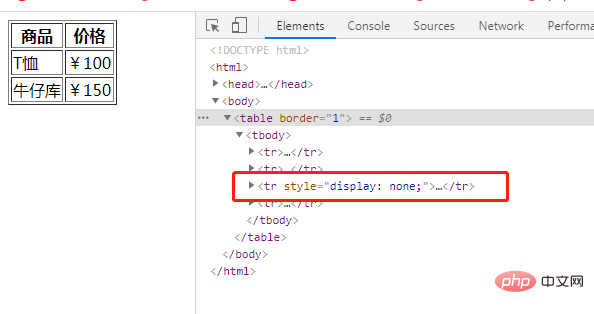
" ; 2. Utilisez l'attribut style dans la balise tr et ajoutez Style "display: none", syntaxe "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment définir la couleur de l'étiquette d'étiquette en HTMLArticle suivant:Comment définir la couleur de l'étiquette d'étiquette en HTML