Maison >interface Web >js tutoriel >Nœud Dom vs élément, quelle est la différence entre les deux ?
Nœud Dom vs élément, quelle est la différence entre les deux ?
- 青灯夜游avant
- 2021-05-20 10:34:423008parcourir

Le modèle objet de document (DOM) est une interface qui traite un document HTML ou XML comme une structure arborescente, où each Chaque nœud est un objet du document. DOM fournit également un ensemble de méthodes pour interroger l'arborescence, modifier la structure et le style.
DOM utilise également le terme élément (Element) qui est très similaire à un nœud. Alors, quelle est la différence entre les nœuds et les éléments DOM ?
1. Les nœuds DOM
La clé pour comprendre la différence entre les nœuds et les éléments est de comprendre ce qu'est un nœud. est.
D'un point de vue de haut niveau, un document DOM se compose d'une hiérarchie de nœuds. Chaque nœud peut avoir des parents et/ou des enfants.
Regardez le document HTML suivant :
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
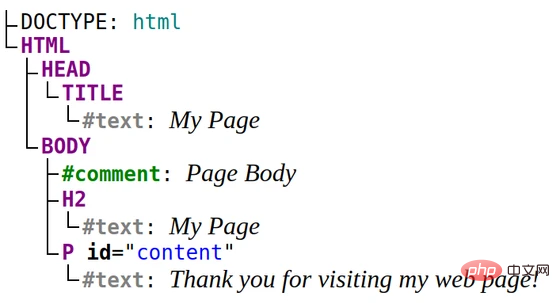
</html>Le document contient la hiérarchie de nœuds suivante :

est dans le document arbre d'un nœud. Il possède 2 nœuds enfants : et .
est un nœud avec 3 nœuds enfants : nœud de commentaire <!-- Page Body -->, titre <h2></h2>, paragraphe <p></p>. Le nœud parent du nœud est le nœud .
Une balise dans un document HTML représente un nœud. Fait intéressant, le texte normal est également un nœud. Le nœud de paragraphe <p></p> a 1 nœud enfant : le nœud de texte “Thank you for visiting my web page!”.
1.2 Types de nœuds
Comment distinguer ces différents types de nœuds ? La réponse réside dans l'interface du DOM Node, en particulier dans l'attribut Node.nodeType.
Node.nodeType peut avoir l'une des valeurs suivantes représentant le type de nœud :
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE La constante
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
indique de manière significative le type de nœud : par exemple, Node.ELEMENT_NODE représente le nœud d'élément, Node.TEXT_NODE représente le nœud de texte, Node.DOCUMENT_NODE nœud de document, et ainsi de suite.
Par exemple, sélectionnons le nœud de paragraphe et visualisons son attribut nodeType :
const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Le type de nœud qui représente l'ensemble de l'arborescence du document du nœud est Node.DOCUMENT_NODE :
document.nodeType === Node.DOCUMENT_NODE; // => true
2. Éléments DOM
Après avoir maîtrisé la connaissance des nœuds DOM, il est maintenant temps de distinguer les nœuds et les éléments DOM.
Si vous comprenez la terminologie des nœuds, la réponse est évidente : les éléments sont des nœuds d'un type spécifique element (Node.ELEMENT_NODE), ainsi que des types comme document, commentaire, texte, etc.
En bref, les éléments sont des nœuds écrits à l'aide du balisage dans un document HTML. , , <title></title>, , <h2></h2>, <p></p> sont tous des éléments tels qu'ils sont représentés par des balises.
Les nœuds de type document, commentaire, texte ne sont pas des éléments car ils ne sont pas écrits à l'aide de balises :
Node est le constructeur du nœud et HTMLElement est le constructeur de l'élément dans le JS-DOM. Un paragraphe est à la fois un nœud et un élément. C'est une instance à la fois de Node et de HTMLElement
const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => trueEn termes simples, les éléments sont des sous-types de nœuds, tout comme les chats sont des sous-types d'animaux. <p></p>
3. Attributs DOM : nœuds et éléments
En plus de distinguer les nœuds et les éléments, il faut également distinguer les attributs DOM qui contiennent uniquement des nœuds ou uniquement éléments. <p></p>Les propriétés suivantes de type nœud sont évaluées à un nœud ou une collection de nœuds () : NodeList
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeListCependant, les propriétés suivantes sont des éléments ou des collections d'éléments (
) : HTMLCollection
node.parentElement; // HTMLElement or null node.children; // HTMLCollectionPuisque
et node.children renvoient une liste d'enfants, pourquoi avez-vous les deux propriétés ? Bonne question ! node.childNodes
<p> <b>Thank you</b> for visiting my web page! </p>Ouvrez la
démo et regardez les propriétés et childNodes du nœud de paragraphe : children
const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]La collection
contient 2 nœuds : paragraph.childNodes, et le nœud texte <b>Thank you</b> ! for visiting my web page!
ne contient qu'un seul article : paragraph.children. <b>Thank you</b>
ne contient que des éléments, le nœud de texte n'est pas inclus ici car son type est texte (paragraph.children), pas élément (Node.TEXT_NODE). Node.ELEMENT_NODE
Ayant à la fois node.childNodes et node.children, nous pouvons choisir l'ensemble d'enfants auxquels accéder : tous les nœuds enfants ou uniquement les enfants qui sont des éléments.
4. Résumé
Un document DOM est une collection hiérarchique de nœuds, chaque nœud peut avoir des parents et/ou des enfants. Comprendre la différence entre les nœuds et les éléments DOM est facile si vous comprenez ce que sont les nœuds.
Les nœuds ont des types, et les types d'éléments en font partie. Les éléments sont représentés par des balises dans les documents HTML.
Adresse originale en anglais : https://dmitripautin.com/dom-node-element/
Auteur : Shadeed
Source : dmitripavlutin
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

