Maison >interface Web >tutoriel CSS >Comment centrer le contenu du texte en CSS
Comment centrer le contenu du texte en CSS
- 王林original
- 2021-05-19 15:09:118175parcourir
La façon de centrer le contenu du texte en CSS consiste à ajouter l'attribut text-align à l'élément de texte et à définir la valeur de l'attribut sur center. Par exemple, [h1 {text-align: center}] signifie "to". centrer le titre. L’alignement horizontal est défini sur Centre.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
L'attribut text-align spécifie l'alignement horizontal du texte dans un élément.
Valeurs d'attribut communes :
left Disposez le texte à gauche. Par défaut : déterminé par le navigateur.
droite Dispose le texte vers la droite.
centre Disposez le texte au centre.
justify obtient l'effet d'aligner le texte aux deux extrémités.
inherit spécifie que la valeur de l'attribut text-align doit être héritée de l'élément parent.
Un petit exemple :
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
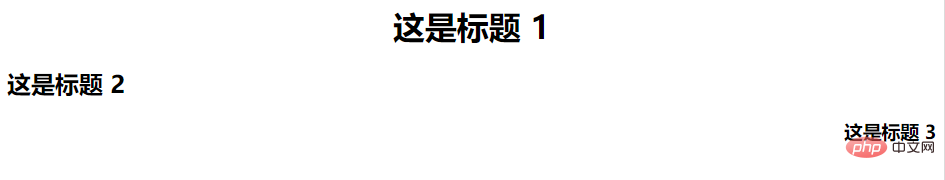
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html> Voyons l'effet :

Partage de vidéos associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

