Maison >interface Web >Questions et réponses frontales >Comment vérifier le CSS du site Web
Comment vérifier le CSS du site Web
- 青灯夜游original
- 2021-05-19 14:21:454420parcourir
Méthode d'affichage : ouvrez d'abord le navigateur et entrez la page du site Web que vous souhaitez afficher ; puis cliquez avec le bouton droit de la souris et recherchez des options telles que "Afficher" ou "Inspecter les éléments" ou appuyez sur "F12" pour passer en mode développeur. Dans le panneau de configuration ; sélectionnez enfin l'onglet "Éléments" et cliquez sur l'élément de la page Web pour afficher le code CSS correspondant sur le côté droit du panneau de configuration.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Ouvrez le navigateur et accédez à la page du site Web que vous souhaitez afficher. Faites un clic droit sur la page actuelle pour trouver des options telles que « Afficher » ou « Inspecter les éléments » ou appuyez sur « F12 » pour accéder au panneau de configuration du mode développeur. .

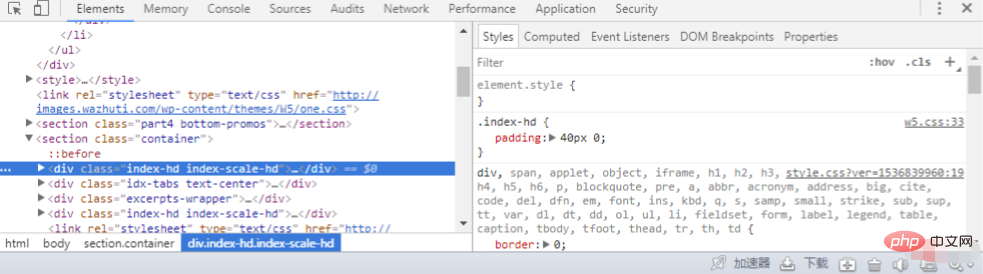
Sélectionnez l'onglet "Éléments" et cliquez sur l'élément web pour afficher le code CSS correspondant sur le côté droit du panneau de configuration.

Comme le montre l'image ci-dessus :
Nous pouvons comparer la position du code sur le côté gauche du panneau de contrôle avec le niveau DIV du site Web pour voir le style CSS correspondant sur le côté droit, le nom de la feuille de style et la position de la ligne de la feuille de style. Comme le montre la figure, le nom du registre est clairement marqué comme w5.css et l'emplacement du code de la feuille de style se trouve à la ligne 33 de w5.css.
Dans le même temps, nous pouvons également effectuer des modifications de test frontales sur le style CSS ou le style div du code HTML dans le panneau de configuration pour déboguer l'effet. Bien sûr, votre opération ne modifiera pas le serveur du site Web. côté style ou page Web, seule votre page de test locale restaurera le style par défaut après actualisation avec F5.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment capturer de petites icônes à partir de png avec CSS
- Quelle est la différence entre HTML et CSS
- Comment dessiner une double flèche avec du CSS pur (exemple de code)
- Une brève discussion sur la solution au manque d'invites intelligentes CSS dans vscode
- Comment introduire des fichiers CSS dans HTML

