Maison >interface Web >tutoriel CSS >Comment définir l'effet gras de la police en CSS
Comment définir l'effet gras de la police en CSS
- 王林original
- 2021-05-18 16:06:3328426parcourir
La façon de définir l'effet gras de la police en CSS consiste à ajouter l'attribut font-weight à la police et à définir la valeur de l'attribut sur gras ou plus gras, comme [font-weight:bolder] ou [font- poids : gras] .

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Pour obtenir un effet de police gras, nous pouvons utiliser l'attribut font-weight, qui permet de définir l'épaisseur du texte.
Valeur de l'attribut :
normal Valeur par défaut. Définit les caractères standard.
bold Définit les caractères gras.
plus gras Définit des caractères plus gras.
plus clair définit des caractères plus détaillés.
Exemple :
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
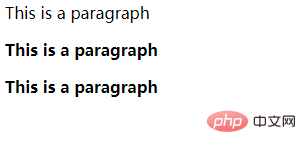
</html>Effet d'exécution :

Recommandations associées : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

