Maison >interface Web >js tutoriel >Que signifie nouveau en JavaScript ?
Que signifie nouveau en JavaScript ?
- 藏色散人original
- 2021-05-11 15:38:169800parcourir
New en JavaScript est un opérateur utilisé pour instancier un objet ; par exemple, pour créer une nouvelle instance de Person, vous devez utiliser l'opérateur new.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Que signifie nouveau en JavaScript ? Que fait exactement new() dans js ?
Pour créer une nouvelle instance de Person, vous devez utiliser l'opérateur new. Appeler le constructeur de cette manière passera en fait par les 4
étapes suivantes :
(1) Créer un nouvel objet
(2) Convertir la fonction du constructeur ; Le domaine est attribué au nouvel objet (donc cela pointe vers le nouvel objet)
(3) Exécuter le code dans le constructeur (ajouter des attributs au nouvel objet) ; ) Renvoie un nouvel objet.
nouvel opérateur
Après l'introduction des concepts de base ci-dessus et l'ajout du nouvel opérateur, nous pouvons compléter l'orientation traditionnelle. Les objets sont créés en utilisant la classe + la nouvelle méthode de l'objet. En JavaScript, nous appelons cette méthode pseudoclassique.
Sur la base de l'exemple ci-dessus, nous exécutons le code suivant
var obj = new Base();
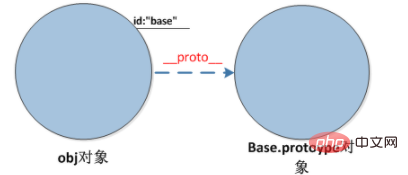
Quel est le résultat de ce code, l'objet que nous voyons dans le Moteur Javascript Le modèle est :
 Que fait exactement le nouvel opérateur ? C'est en fait très simple, il fait trois choses.
Que fait exactement le nouvel opérateur ? C'est en fait très simple, il fait trois choses.
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
Dans la première ligne, on crée un objet vide obj
Dans la deuxième ligne, on ajoute ceci objet vide Le membre __proto__ de l'objet pointe vers l'objet membre prototype de l'objet fonction de base
Dans la troisième ligne, nous remplaçons le pointeur this de l'objet fonction de base par obj, puis appelons la fonction de base, nous attribuer une valeur à l'objet obj Une variable membre id, la valeur de cette variable membre est "base", concernant l'utilisation de la fonction d'appel.
Quel sera l'effet si nous ajoutons quelques fonctions à l'objet Base.prototype ?
Par exemple, le code est le suivant :
Base.prototype.toString = function() {
return this.id;
}
Puis quand on utilise new pour créer un nouvel objet , selon les caractéristiques de __proto_ _, la méthode toString est également accessible en tant que méthode d'un nouvel objet. On voit donc : Dans le constructeur
, nous définissons les variables membres de la 'classe' (par exemple : id dans l'exemple), et dans le prototype de l'objet constructeur, nous définissons les méthodes publiques de la 'classe' '. Par conséquent, les effets des classes et de l'instanciation de classe sont simulés via des objets de fonction, les membres __proto__ et prototypes uniques de Javascript, ainsi que le nouvel opérateur.
Étude recommandée : "
Tutoriel avancé JavascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

