Maison >interface Web >Questions et réponses frontales >Comment mettre en retrait la première ligne de HTML
Comment mettre en retrait la première ligne de HTML
- 藏色散人original
- 2021-05-11 10:56:3022421parcourir
Comment indenter la première ligne du HTML : créez d'abord deux balises p dans la page ; puis ajoutez l'attribut text-indent à la balise p ; enfin, définissez la valeur de l'attribut sur 2em pour obtenir l'effet d'indentation de la première ligne ; .

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Indenter la première ligne du paragraphe html
Les étapes spécifiques sont les suivantes :
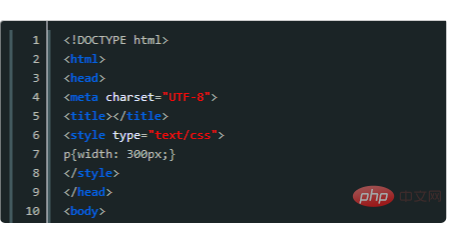
Créez d'abord deux balises p dans la page, dans le p balise Ajoutez un morceau de texte Afin de voir facilement l'effet, définissez la longueur de la balise p sur 300 px, comme indiqué dans la figure ci-dessous.

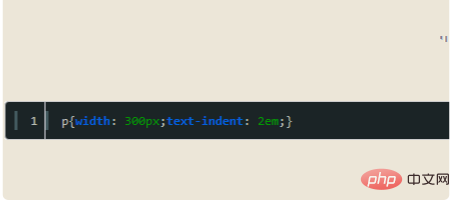
Ajoutez ensuite l'attribut text-indent à la balise p et définissez la valeur de l'attribut sur 2em. Em est une unité relative 2em signifie deux fois la taille actuelle d'un texte. aussi Juste deux personnages.

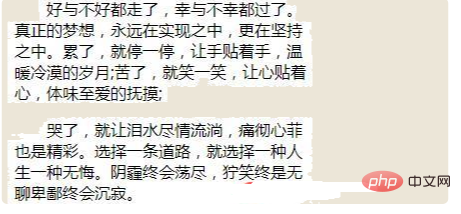
De cette façon, la première ligne est en retrait et l'effet est celui indiqué ci-dessous.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

