Maison >interface Web >Voir.js >Comment implémenter la fonction de connexion utilisateur
Comment implémenter la fonction de connexion utilisateur
- 醉折花枝作酒筹avant
- 2021-05-07 09:29:034070parcourir
Cet article vous présentera comment implémenter la fonction de connexion utilisateur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Mise en œuvre de la fonction de connexion utilisateur
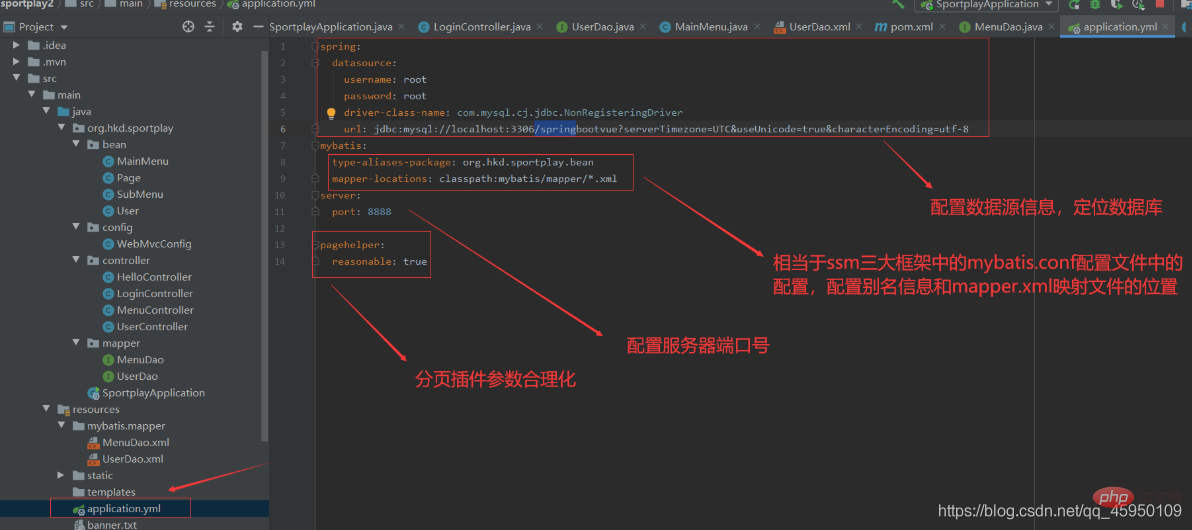
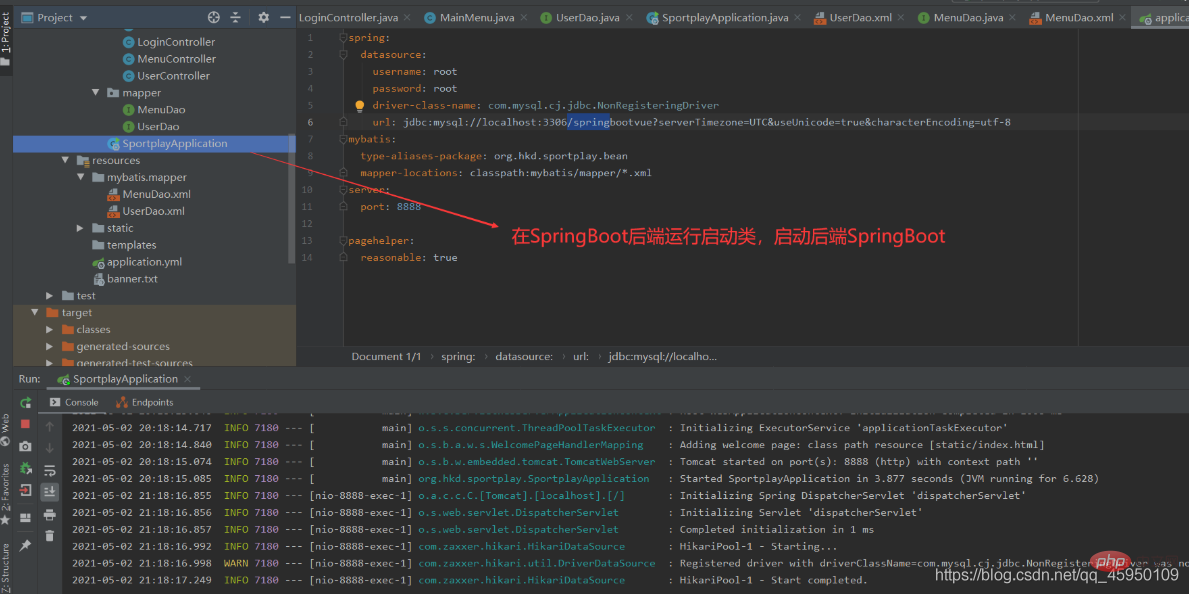
Configurer les informations de la base de données et les informations liées à mybatis dans SpringBoot
Comme indiqué ci-dessous :

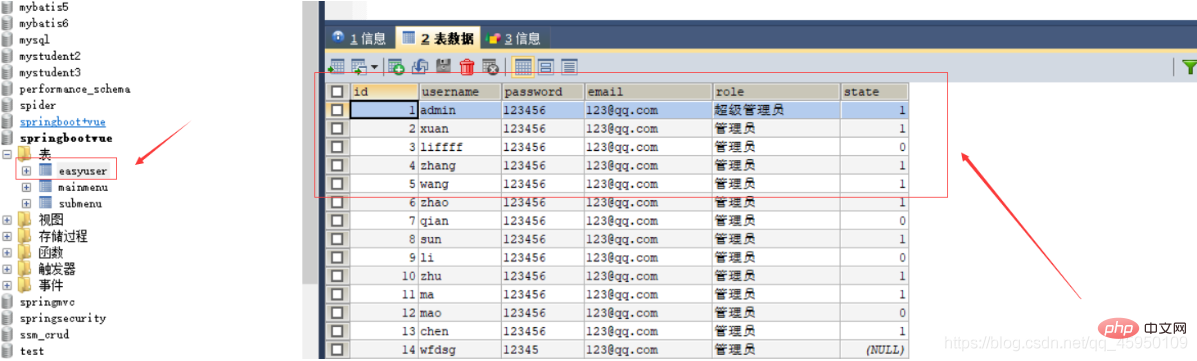
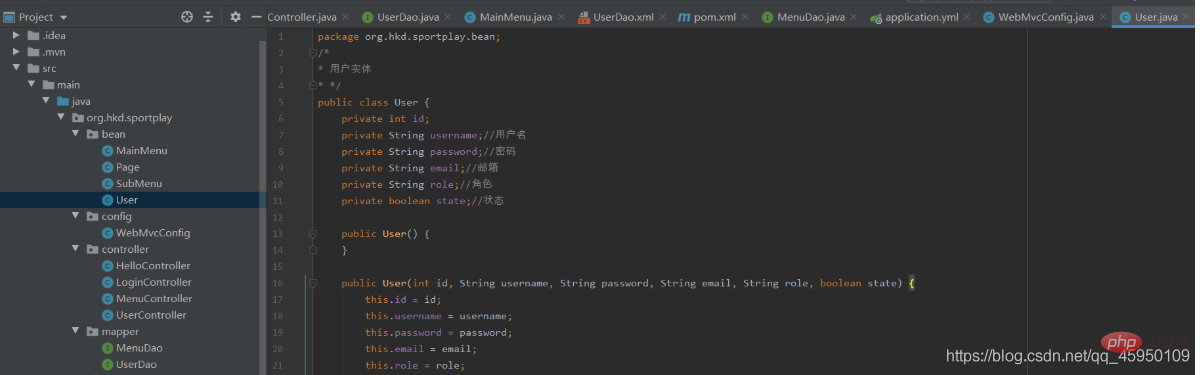
Table easyuser de la base de données et classe d'entité utilisateur
La table easyuser dans la base de données, comme indiqué ci-dessous :

javabean Utilisateur de classe, comme indiqué ci-dessous :

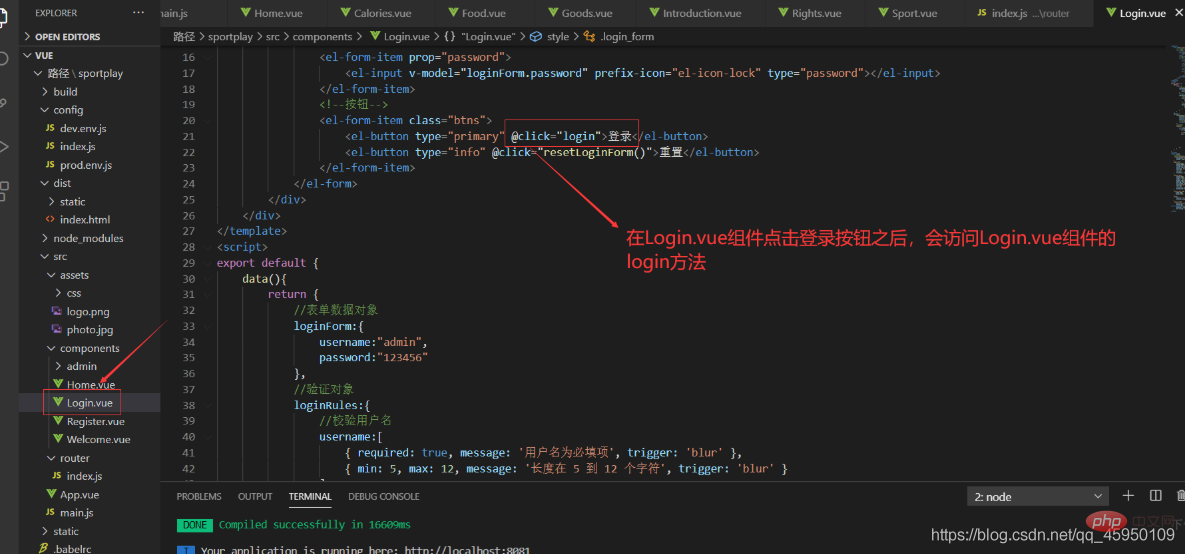
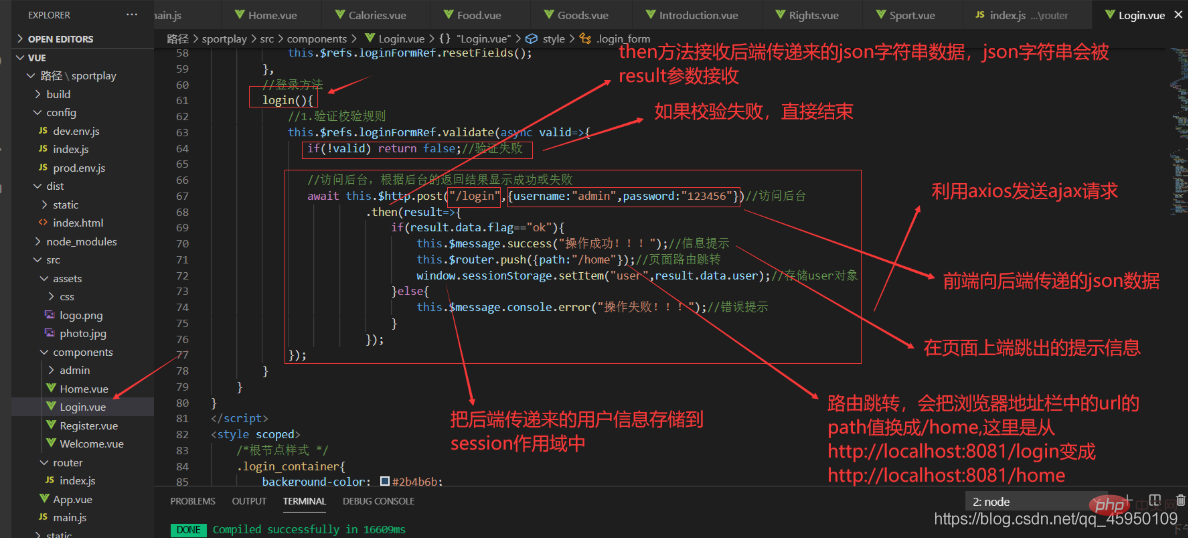
L'échafaudage de vue front-end envoie une demande de connexion au backend SpringBoot

Le code de la méthode de connexion est le suivant Image :

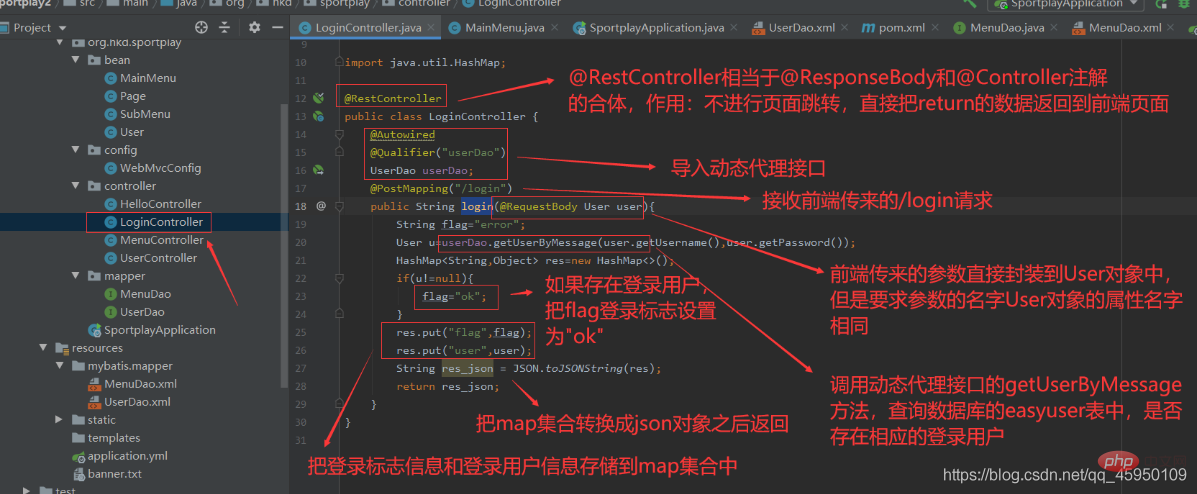
La méthode de connexion du contrôleur LoginController dans le backend SpringBoot
Le code de la méthode de connexion est la suivante :

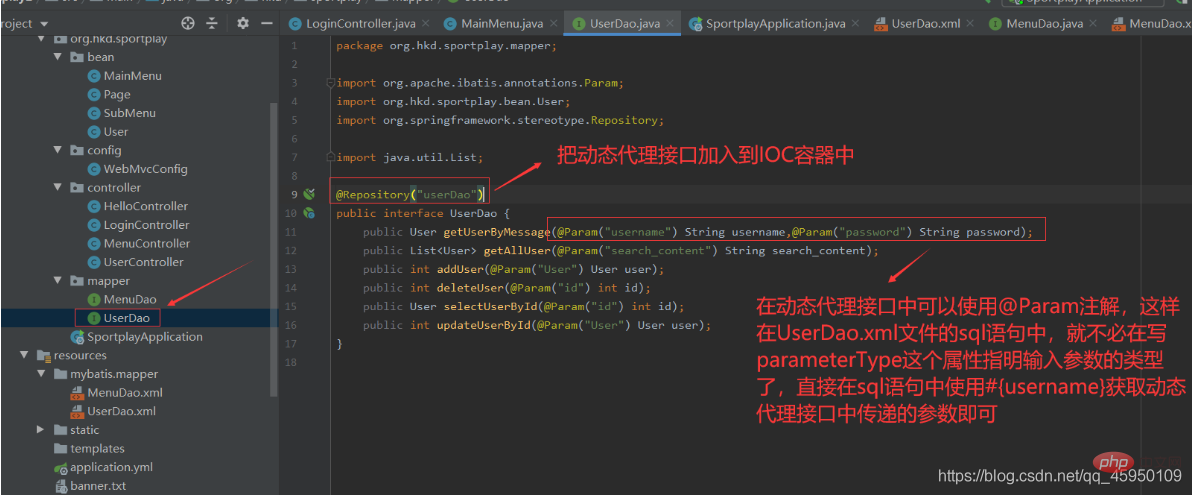
La méthode getUserByMessage dans l'interface proxy dynamique UserDao
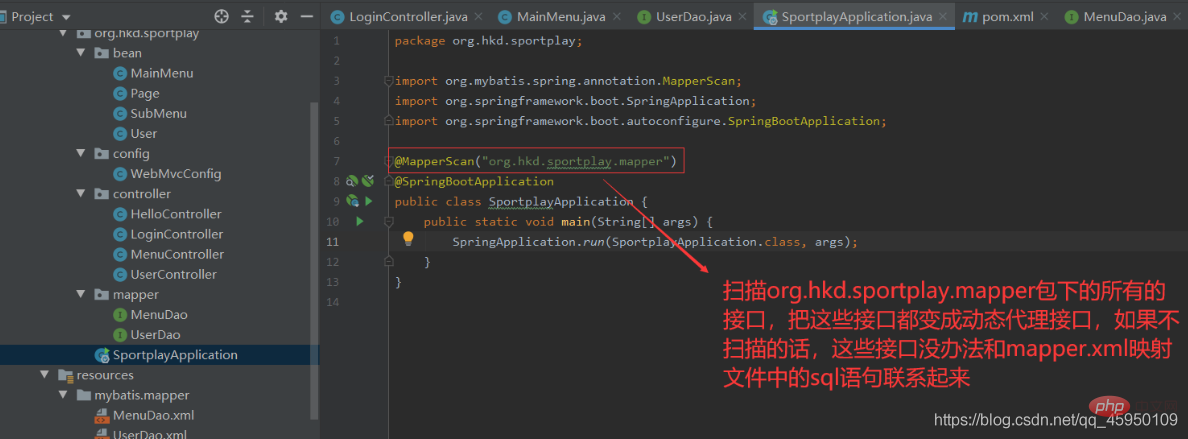
Tout d'abord, vous devez scanner l'interface proxy dynamique sur la classe de démarrage, comme indiqué ci-dessous :


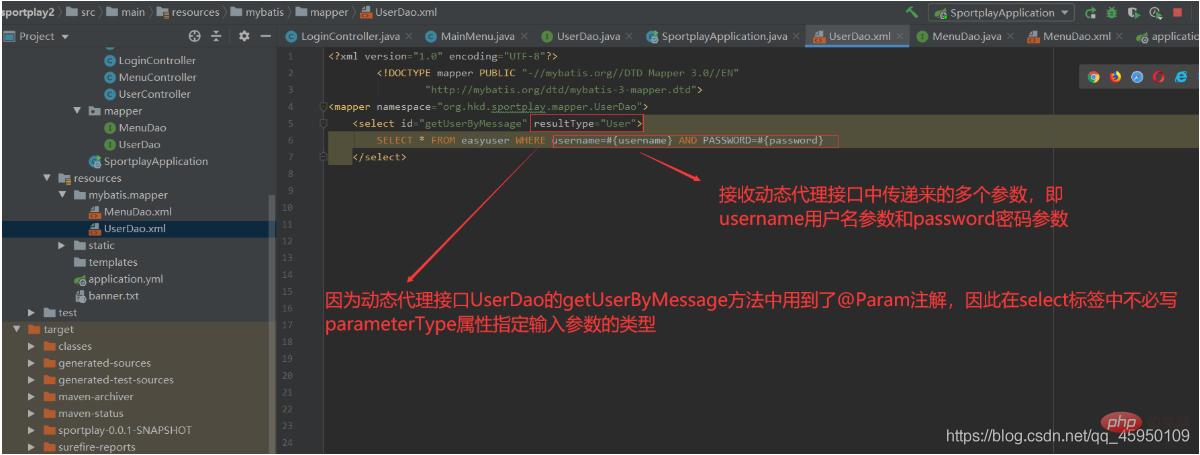
Fichier de cartographie UserDao.xml

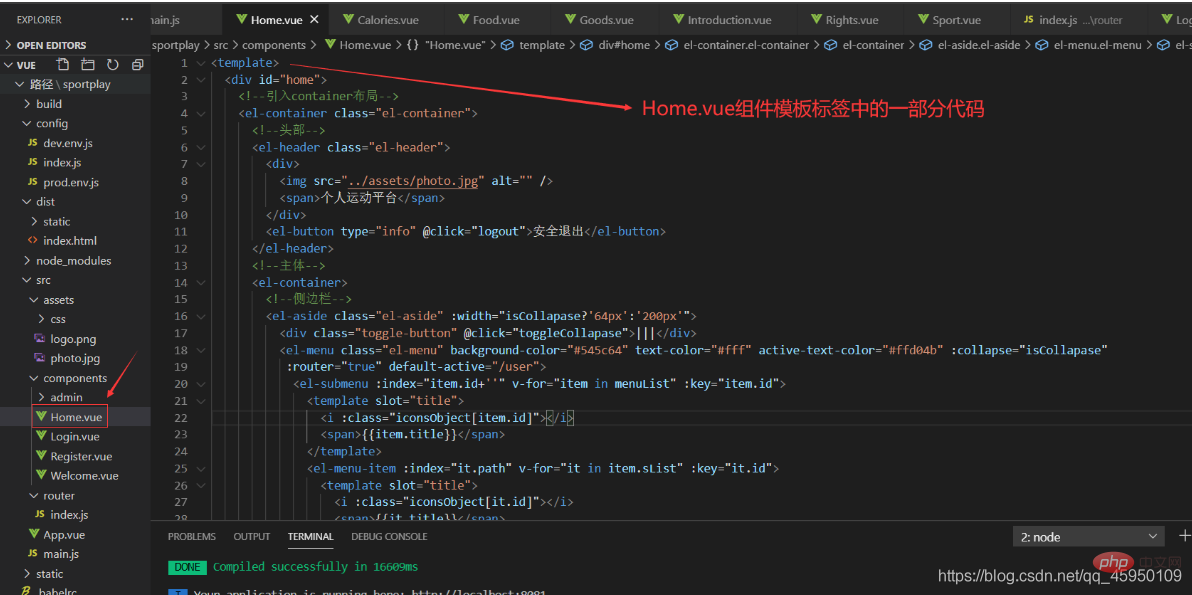
L'itinéraire passe au composant Home.vue
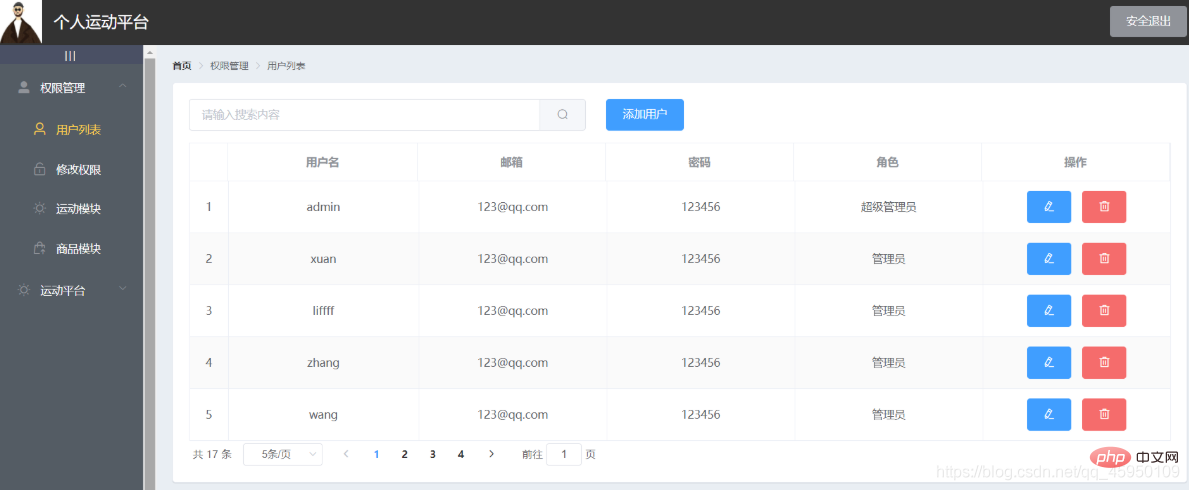
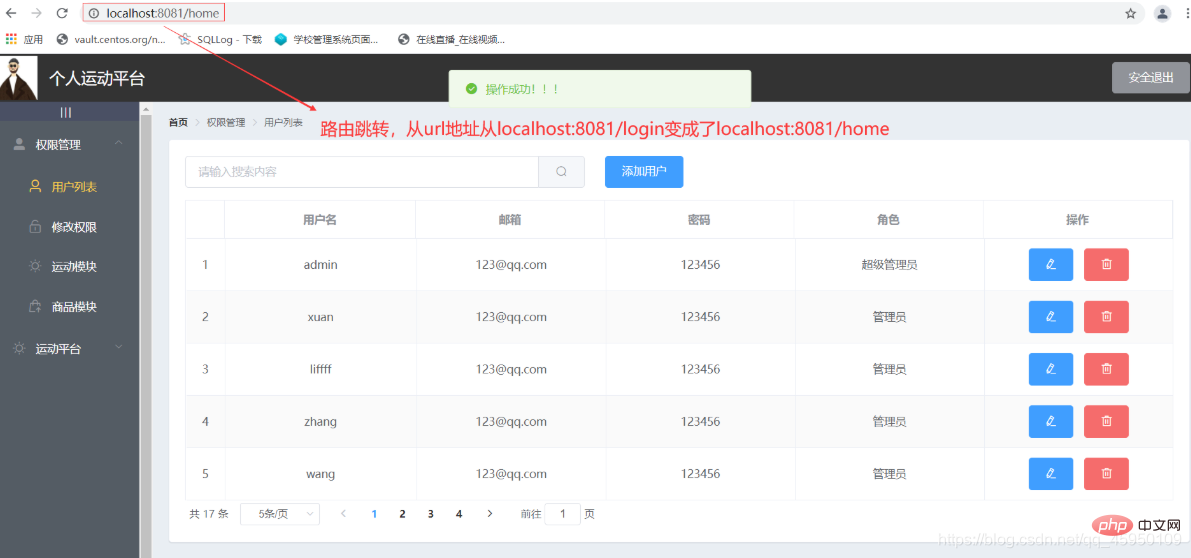
Le front-end envoie une requête axios au back-end. Après cela, le backend renvoie une chaîne de données json au front-end, et le front-end analyse cette chaîne json si le. flag login est "ok", la route sera sautée. L'adresse localhost:8081/login du navigateur sera après le saut de route, elle devient l'adresse localhost:8081/home, et le chemin : "/home" correspond à la page d'accueil. .vue, donc le composant Home.vue sera rendu sur l'étiquette du composant App.vue L'effet du composant Home.vue est le suivant :

. Le code du composant Home.vue, comme indiqué ci-dessous :

Test
Démarrez respectivement les projets front-end et back-end, comme indiqué ci-dessous :


Entrez l'adresse de génération du projet d'échafaudage dans le navigateur et accédez à la page d'accueil par défaut du front-end, comme indiqué ci-dessous :

Après avoir cliqué sur le bouton de connexion, comme indiqué ci-dessous :

[Recommandation associée : "tutoriel vue.js " 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Méthodes de communication des composants couramment utilisées dans Vue
- Explication détaillée des 8 méthodes de communication des composants Vue, venez la récupérer !
- 7 plug-ins vscode que les développeurs de vue ne peuvent pas manquer
- Quelles sont les 8 façons de transmettre des valeurs dans vue
- 4 effets de transition Vue Router très sympas, venez les collectionner !

