Maison >interface Web >tutoriel HTML >Comment masquer la balise p en HTML
Comment masquer la balise p en HTML
- 青灯夜游original
- 2021-05-06 13:49:4410200parcourir
Comment masquer la balise p en HTML : 1. Ajoutez l'attribut caché à la balise p avec la syntaxe "
" 2. Utilisez l'attribut style dans le p balisez et ajoutez le style "affichage : aucun" ou "visibilité : cachée".
"; 2. Utilisez l'attribut style dans la balise p et ajoutez le style "affichage : aucun" ou "visibilité : cachée".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3
Méthode 1 : Ajouter l'attribut caché à la balise p. >L'attribut html caché spécifie que l'élément est masqué .
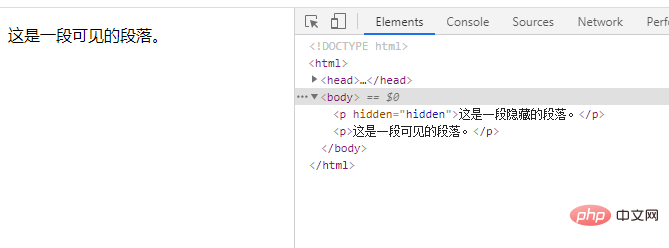
Si cet attribut est utilisé, l'élément masqué ne sera pas affiché<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>Rendu :
.
 Méthode 2 : Ajouter des styles
Méthode 2 : Ajouter des styles
à la balise p display: nonevisibility: hiddenL'utilisation de peut masquer le élément sans prendre de place, donc cet attribut peut être modifié dynamiquement. Cela provoquera un réarrangement (changement de mise en page), ce qui peut être compris comme la suppression de l'élément de la page, il ne sera pas hérité par les descendants, mais ses descendants ne le seront pas ; affichés, après tout, ils sont tous cachés ensemble
, l'élément sera masqué, mais il ne disparaîtra pas et occupera toujours de l'espace après l'avoir masqué ; sera hérité par les descendants, et les descendants peuvent également l'afficher en définissant visible : visible ; Les événements liés à l'élément ne seront pas déclenchés. La modification dynamique de cet attribut entraînera un redessin. >display: none
Tutoriel recommandé : "visibility: hiddenTutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

