Maison >interface Web >tutoriel CSS >Comment obtenir un effet d'ombre en CSS
Comment obtenir un effet d'ombre en CSS
- 青灯夜游original
- 2021-04-29 17:46:3426540parcourir
Comment obtenir un effet d'ombre en CSS : 1. Utilisez l'attribut text-shadow pour définir le texte avec une ombre afin d'obtenir l'effet d'ombre du texte. 2. Utilisez l'attribut box-shadow pour appliquer l'ombre au texte ; boîte pour obtenir l’effet d’ombre de bordure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : utilisez l'attribut text-shadow pour obtenir un effet d'ombre du texte
L'attribut text-shadow est utilisé pour définir le texte avec une ombre et la longueur en pixels ; la largeur de l'ombre peut être définie et la distance de flou ainsi que la couleur de l'ombre.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置文本阴影效果</title>
<style>
h1 {
color: red;
text-shadow: 3px 5px 5px #656B79;
}
</style>
</head>
<body>
<h1>文本阴影!</h1>
</body>
</html>
Méthode 2 : Utilisez l'attribut box-shadow pour obtenir l'effet d'ombre de bordure
box- L'attribut shadow peut appliquer une ombre à la zone de texte et définir la longueur en pixels, la largeur et la distance de flou de l'ombre, ainsi que la couleur de l'ombre.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置边框阴影效果</title>
<style>
div{
width:300px;
height:100px;
background-color:red;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div>边框阴影!</div>
</body>
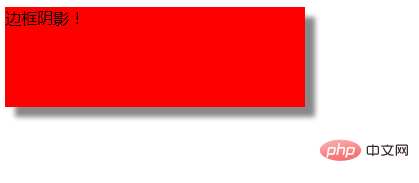
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

