Maison >interface Web >tutoriel HTML >Comment faire un tableau HTML
Comment faire un tableau HTML
- 藏色散人original
- 2021-04-29 14:41:0732449parcourir
Comment créer un tableau HTML : utilisez d'abord la balise table pour saisir la balise table dans le code HTML ; puis définissez les lignes et les colonnes ; puis définissez la bordure de la balise table via la bordure ; balise pour ajouter un titre au tableau.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5, ordinateur Dell G3.
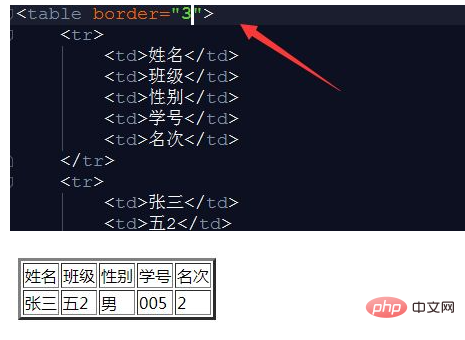
Pour créer un tableau, nous devons utiliser la balise table pour saisir la balise de table dans le code HTML, puis définir les lignes et les colonnes, tr représente la ligne, td représente la colonne, puis saisir le champ correspondant. contenu dans les lignes et les colonnes.

En prévisualisant la page Web, nous avons constaté que le format d'affichage de la page Web ne ressemble pas à un tableau car il n'y a pas de bordure. À ce stade, nous devons définir une bordure. pour la balise table, comme le montre la figure Affichage, dans la balise table, définissez la valeur de border, de sorte que lorsque nous prévisualisons la page Web, nous puissions voir le style du tableau.

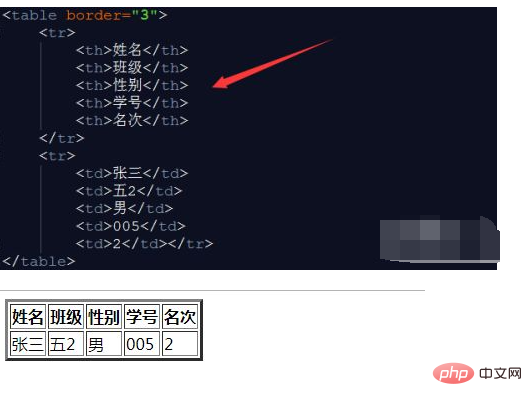
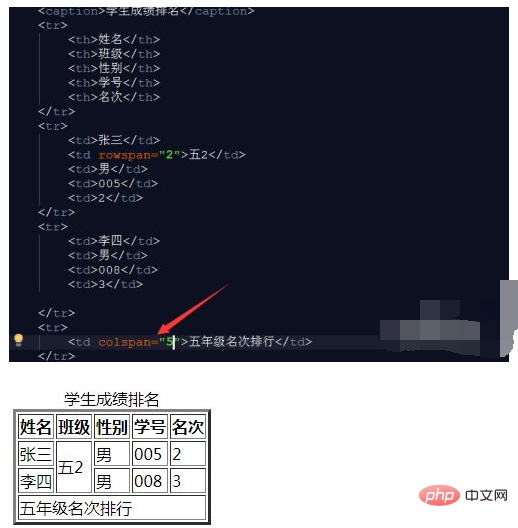
L'en-tête du tableau dans l'image a le même format d'affichage que le contenu du texte. Nous pouvons utiliser la balise th au lieu de la balise td comme en-tête du tableau, et le système. convertit automatiquement le texte à l'intérieur de l'en-tête. Le contenu est en gras et centré, de sorte que le format de l'en-tête soit défini avec insistance.

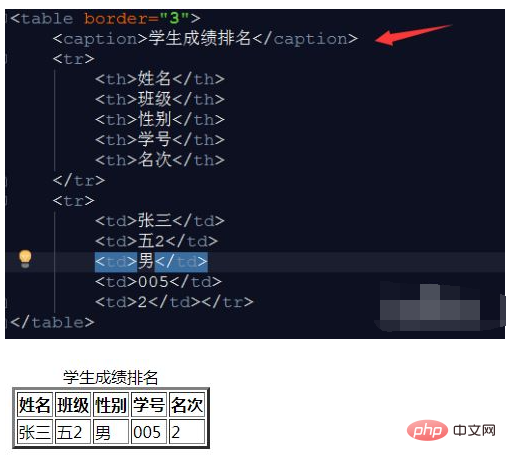
Vous pouvez utiliser la balise de légende pour ajouter un titre au tableau. La légende est une sous-balise de la balise de table et doit être écrite à l'intérieur de la balise de table. le texte du titre qui doit être défini dans la légende.

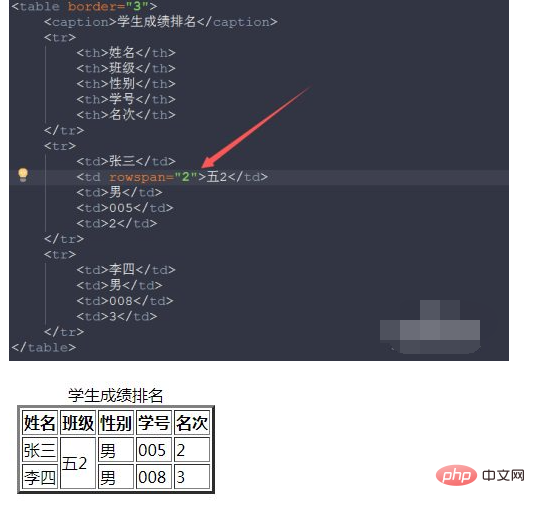
Si les valeurs dans les deux lignes sont les mêmes, elles peuvent être définies sur la valeur rowspan Comme le montre la figure, si les données dans les deux lignes. sont cohérents, définissez directement la valeur rowspan sur 2. Cette valeur dans la ligne suivante n'est pas nécessaire. Définie séparément, si les trois lignes de valeurs sont cohérentes, elles peuvent être directement définies sur 3.
<.>

Tutoriel vidéo HTML !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

