Maison >interface Web >Questions et réponses frontales >Comment changer la couleur de la police du lien hypertexte HTML
Comment changer la couleur de la police du lien hypertexte HTML
- 藏色散人original
- 2021-04-28 14:56:1217401parcourir
Comment modifier la couleur de la police des hyperliens html : créez d'abord un nouveau fichier html ; puis donnez au texte de la balise a 40px, et définissez l'épaisseur du texte puis définissez la couleur du pseudo-élément du lien ; la balise a et définissez le soulignement. Enfin, définissez le pseudo-élément cliqué sur une autre couleur.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Le paramétrage de la couleur et de la couleur après clic ne peut être réalisé qu'en utilisant le lien et les pseudo-classes actives du label.
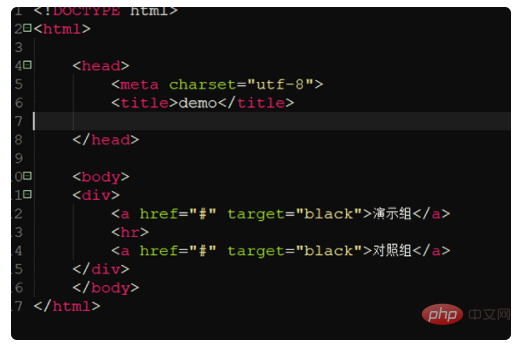
La méthode spécifique consiste à créer d'abord un nouveau fichier html et à écrire deux balises a ici, une pour la démonstration :

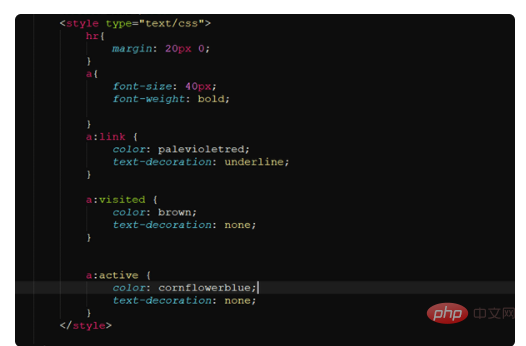
Ensuite, définissez le style, voici La taille du texte de la balise a est de 40 px et l'épaisseur du texte est définie.
Ensuite, définissez la couleur du pseudo-élément de lien de la balise a et définissez le soulignement, définissez le pseudo-élément cliqué sur une autre couleur et annulez le soulignement. Une fois les paramètres ci-dessus terminés, continuez et jetez un œil à l'effet :

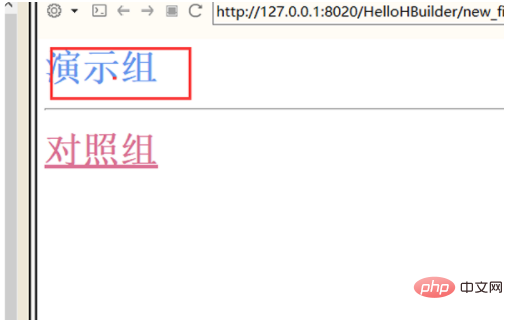
Ouvrez le navigateur et cliquez sur le lien du groupe de démonstration. La couleur devient bleue, mais. le groupe témoin reste inchangé.
Ce qui précède explique comment définir la couleur de la police des hyperliens et la couleur de la police après avoir cliqué :

Pour des connaissances HTML/css plus détaillées, veuillez visiter Tutoriel vidéo HTML !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

