Analyser Laravel en utilisant l'interaction utilisateur Workman et l'interaction serveur
- 藏色散人avant
- 2021-04-28 11:46:193885parcourir
La colonne tutorielle suivante de laravel présentera Laravel pour utiliser l'interaction utilisateur Workerman et l'interaction serveur. J'espère qu'elle sera utile aux amis dans le besoin !
Laravel utilise Workerman pour l'interaction utilisateur et l'interaction serveur
Utilise Workeman pour implémenter la communication avec le navigateur et l'interaction serveur-navigateur
1 . Installer le travailleur
composer require workerman/workerman
2. Générer le fichier de commande
php artisan make:command Workerman
Modifier le fichier
<?php
namespace App\Console\Commands;use Illuminate\Console\Command;use Workerman\Worker;class Workerman extends Command{
protected $signature = 'Workerman {action} {--daemonize}';
protected $description = 'Command description';
public function __construct()
{
parent::__construct();
}
public function handle()
{
global $argv;//定义全局变量
$arg = $this->argument('action');
$argv[1] = $arg;
$argv[2] = $this->option('daemonize') ? '-d' : '';//该参数是以daemon(守护进程)方式启动
global $text_worker;
// 创建一个Worker监听2345端口,使用websocket协议通讯
$text_worker = new Worker("websocket://0.0.0.0:2345");
$text_worker->uidConnections = array();//在线用户连接对象
$text_worker->uidInfo = array();//在线用户的用户信息
// 启动4个进程对外提供服务
$text_worker->count = 4;
//当启动workerman的时候 触发此方法
$text_worker->onWorkerStart =function(){
};
//当浏览器连接的时候触发此函数
$text_worker->onConnect = function($connection){
};
//向用户发送信息的时候触发
//$connection 当前连接的人的信息 $data 发送的数据
$text_worker->onMessage = function($connection,$data){
};
//浏览器断开链接的时候触发
$text_worker->onClose = function($connection){};
}}
3. $ php artisan Workerman start --daemonize
Deprecated: Directive 'track_errors' is deprecated in Unknown on line 0----------------------- WORKERMAN -----------------------------Workerman version:4.0.19 PHP version:7.2.9------------------------ WORKERS -------------------------------worker listen processes status
none websocket://0.0.0.0:2345 4 [ok]
4. Communication entre navigateurs
1. Code HTML pour interagir avec deux html var socket = new WebSocket("ws://localhost:2345//ws");
// 建立连接时触发 建立链接的时候,需要向workerman发送一条指令,告诉他我是谁,使用id或者用户标识作为uid,告诉workerman 例如,当前html 用户id是37
socket.onopen = function(event) {
console.log('连接开始...');
socket.send('{"uid":36,"type":'login'}');
}
//workerman发送消息的时候,接收并打印
socket.onmessage = function(event) {
var msg = event.data;
console.log(msg );
}
2. . Définir l'uid
Le navigateur a envoyé l'uid de l'utilisateur, qui doit être enregistré par le travailleur. Il existe des documents sur Internet indiquant qu'il doit être enregistré lorsqu'il est déclenché, et certaines sessions d'utilisation je l'ai essayé sans succès. , j'ai donc utilisé le navigateur Lors de l'établissement d'un lien, envoyer un message à Workerman pour créer un uid, et le recevoir sur Workerman//$connection 当前连接的人的信息 $data 发送的数据$text_worker->onMessage = function($connection,$data){
$data = json_decode($data);
if($data['type']=='login'){
$this->create_uid($connection,$data);
}};//创建uid方法
public function create_uid($connection,$data){
global $text_worker;
$connection->uid = $data['uid'];
//保存用户的uid
$text_worker->uidConnections["{$connection->uid}"] = $connection;
//向自己的浏览器返回创建成功的信息
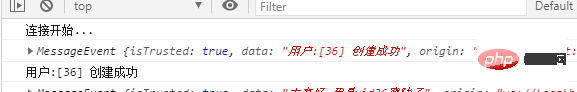
$connection->send("用户:[{$connection->uid}] 创建成功");
}A ce moment, le navigateur affichera un message imprimé 
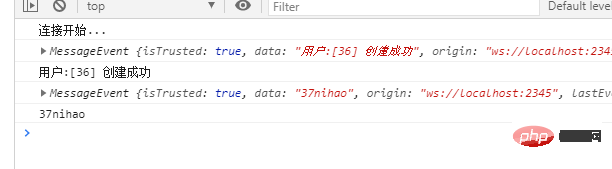
3. Envoyer des informations aux autres utilisateurs
Envoyer des informations au navigateur où l'utilisateur a 37 ans//js代码
socket.send('{"type":"login","to_uid":36,"uid":36,"message":"nihao"}');
//workerman
//$connection 当前连接的人的信息 $data 发送的数据
$text_worker->onMessage = function($connection,$data){
$data = json_decode($data,true);
var_dump($data);
if($data['type']=='login'){
$this->create_uid($connection,$data);
}
if($data['type']=='send_message'){
$this->send_message($connection,$data);
}
};
public function send_message($connection,$data){
global $text_worker;
if(isset($data['to_uid'])){
var_dump($data['to_uid']);
if(isset($text_worker->uidConnections["{$data['to_uid']}"])){
$to_connection=$text_worker->uidConnections["{$data['to_uid']}"];
$to_connection->send($data['uid'].$data['message']);
}
}
}

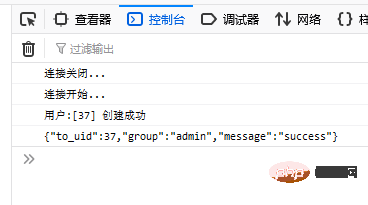
5. Le serveur communique avec le navigateur
1. Workeman écoute un port envoyé localement, et lorsqu'il démarre //当启动workerman的时候 触发此方法
$text_worker->onWorkerStart =function(){
//监听一个内部端口,用来接收服务器的消息,转发给浏览器
$inner_text_worker = new Worker('Text://127.0.0.1:5678');
$inner_text_worker->onMessage = function($connection_admin, $data)
{
global $text_worker;
// $data数组格式,里面有uid,表示向那个uid的页面推送数据
$data = json_decode($data, true);
var_dump($data);
$to_uid = $data['to_uid'];
var_dump($to_uid);
// 通过workerman,向uid的页面推送数据
// $ret = sendMessageByUid($uid, $buffer);
$connection = $text_worker->uidConnections[$to_uid];
$connection->send($buffer);
// 返回推送结果
$connection_admin->send(true ? 'ok' : 'fail');
};
$inner_text_worker->listen();
};//控制器代码class TestController extends Controller{
public function send(){
$client = stream_socket_client('tcp://127.0.0.1:5678', $errno, $errmsg, 1);
// 推送的数据,包含用户,表示是给这个用户推送
$data = array('uid'=>37,'group'=>'admin', 'message'=>'发送成功啦');
// 发送数据,注意5678端口是Text协议的端口,Text协议需要在数据末尾加上换行符
fwrite($client, json_encode($data)."\n");}}
<.>
 Conclusion
Conclusion
S'il y a des lacunes, veuillez me corriger ! Merci!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Explication détaillée de la façon de créer votre propre fonction d'assistance PHP dans LaravelArticle suivant:Explication détaillée de la façon de créer votre propre fonction d'assistance PHP dans Laravel

