Maison >interface Web >tutoriel HTML >Comment définir la taille du texte en HTML
Comment définir la taille du texte en HTML
- 藏色散人original
- 2021-04-27 15:46:3134462parcourir
Comment définir la taille du texte en HTML : 1. Définissez la taille du texte en ajoutant la valeur px après la taille de la police ; 2. Héritez de la taille de la police de l'élément parent via hériter ; par une valeur fixe telle que "xx-smal".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Méthode :
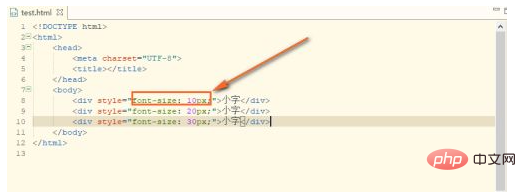
La première façon : ajouter la valeur px après la taille de la police

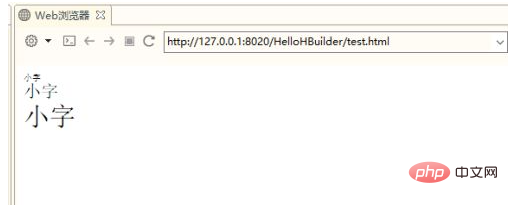
Comme indiqué dans le figure , plus le px est grand, plus la taille de la police est grande

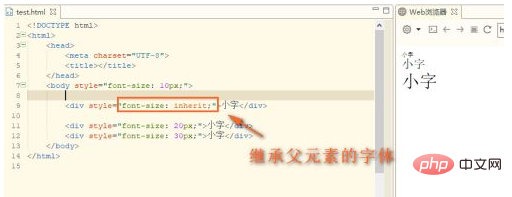
Le deuxième type : hériter, hériter de la taille de la police de l'élément parent, par exemple, l'élément parent est de 10px , alors l'élément enfant fait également 10px

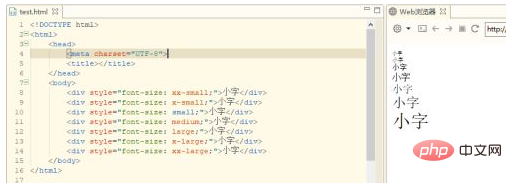
Le troisième type : plusieurs valeurs fixes (la valeur par défaut est moyenne) :
xx-small, x-small, petit, moyen, grand, x-large, xx-large

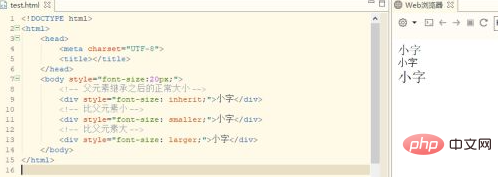
Le quatrième type : plus petit et plus grand
Ces deux sont relatifs à la taille de l'élément parent

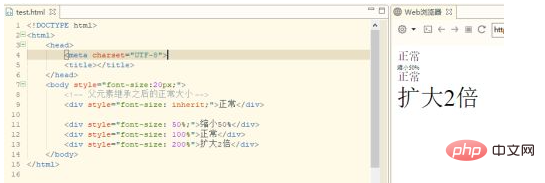
La cinquième forme : formulaire de pourcentage
ajuste également le pourcentage en fonction de la taille de l'élément parent

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

