Maison >interface Web >js tutoriel >Comment utiliser la saisie en javascript
Comment utiliser la saisie en javascript
- 藏色散人original
- 2021-04-27 09:03:0312540parcourir
Utilisation de la saisie en JavaScript : créez d'abord un exemple de fichier HTML ; puis créez un formulaire dans le corps et spécifiez un champ de saisie via la balise d'entrée ; enfin entrez la méthode objet de l'élément de contrôle du formulaire dans le code js.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Méthodes de saisie courantes en JavaScript
Événements courants pour les objets de formulaire :
onfocus : déclenché lorsque l'élément de formulaire reçoit le focus d'entrée ;
onblur : déclenché lorsque l'élément de formulaire perd le focus d'entrée.
Par exemple : lorsque la zone de texte perd le focus, le code suivant appellera la fonction myfun().
Méthodes courantes des objets d'élément de contrôle de formulaire
flou()
Laisser le curseur quitter l'élément actuel
focus()
Laisser tomber le curseur Aller à l'élément courant
select()
Utilisé pour les éléments de type text, textarea, password pour sélectionner le contenu saisi par l'utilisateur
click()
Imite un clic de souris sur l'élément actuel Élément
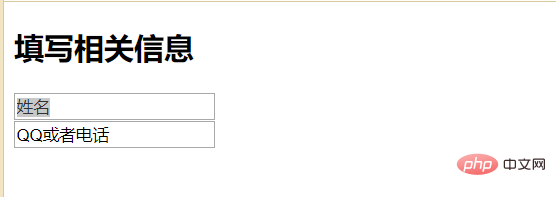
Affichage de l'effet
Implémentation du code
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="info">
<h2>填写相关信息</h2>
<form action="" method="post">
<input type="text" name="name" id="name" value="姓名" />
<br />
<input type="text" name="contact" id="contact" value="QQ或者电话" />
</form>
</p>
<script type="text/javascript">
window.onload = function() {
var inname = document.getElementsByTagName("input");
for (i = 0; i < inname.length; i++) {
//使用匿名函数
inname[i].onmouseover = function() {
this.focus();
}
inname[i].onfocus = function() {
this.select();
}
}
}
</script>
</body></html>[Recommandé apprentissage : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les manières de définir des méthodes javascript (fonctions)
- Comment supprimer les caractères spécifiés dans la chaîne javascript
- Comment définir le contenu du texte d'un élément en javascript
- Comment définir les attributs d'un élément en javascript
- 10 questions d'entretien JavaScript fréquemment posées par les développeurs (avec analyse des réponses)

