Maison >interface Web >js tutoriel >Quelles sont les instructions de base de javascript
Quelles sont les instructions de base de javascript
- 藏色散人original
- 2021-04-25 10:57:354860parcourir
Les instructions de base de JavaScript sont : 1. instruction de sélection if ; 2. instruction de sélection multi-conditions ; 3. instruction de boucle for ; 4. instruction de boucle while ; instruction break et continue jump.

L'environnement d'exploitation de cet article : système Windows7, javascript version 1.8.5, ordinateur Dell G3.
1. if instruction de sélection
Les instructions conditionnelles sont utilisées pour effectuer différentes actions en fonction de différentes conditions.
Instruction ·if() - Utilisez cette instruction pour exécuter du code uniquement lorsque la condition spécifiée est vraie.
Expression standard :
if(){ }
·Instruction if()…else - lorsque exécutez le code lorsque la condition est vraie, exécutez un autre code lorsque la condition est fausse
Expression standard : if( ){ }else{ }
·if()…else if()…else instruction - utilisez cette instruction pour en sélectionner une de plusieurs blocs de code à exécuter
Expression standard : if( ){ }else if( ){ } else{ };
·L'expression dans l'instruction if () sera automatiquement convertie en une valeur booléenne.
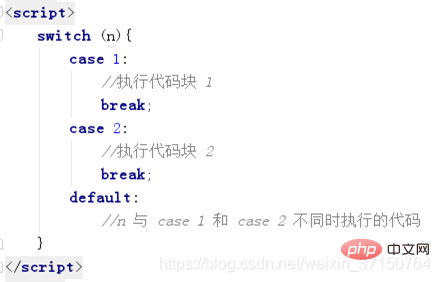
2. Instruction de sélection multi-conditions Switch
Utilisez l'instruction switch pour sélectionner l'un des multiples blocs de code à exécuter. (Principalement utilisé pour l'analyse et le jugement de valeurs fixes, facile à développer)
Syntaxe standard : 
·Principe de fonctionnement : définissez d'abord l'expression n (généralement une variable).
·La valeur de l'expression est ensuite comparée à la valeur de chaque cas dans la structure.
·S'il y a une correspondance, le bloc de code associé au cas sera exécuté.
·Veuillez utiliser break pour empêcher le code de s'exécuter automatiquement vers le cas suivant.
·Le mot-clé par défaut spécifie quoi faire lorsque la correspondance n'existe pas :
3. instruction de boucle for
En programmation, certaines instructions doivent être exécutées plusieurs fois, donc les instructions de boucle sont utilisés.
Syntaxe de la boucle for : 
·L'instruction 1 est exécutée avant le début de la boucle (bloc de code)
·L'instruction 2 définit les conditions d'exécution de la boucle (bloc de code) , si instruction 2 Si true est renvoyé, la boucle recommencera, si false est renvoyé, la boucle se terminera.
·L'instruction 3 est exécutée après l'exécution de la boucle (bloc de code)
·L'instruction 1 est facultative, ce qui signifie qu'il est acceptable de ne pas utiliser l'instruction 1.
·Si vous omettez l'instruction 2, alors une pause doit être prévue à l'intérieur de la boucle. Sinon, le cycle ne peut pas être arrêté. Cela peut faire planter le navigateur.
·La déclaration 3 est également facultative.
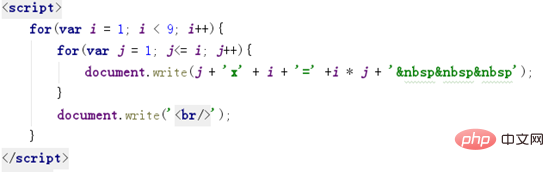
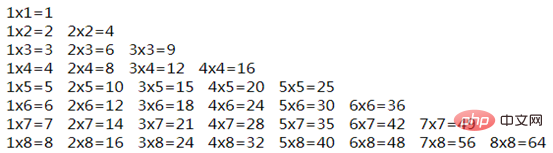
Imbrication des instructions for : 

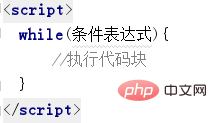
4. boucle while
La boucle while teste une condition avant l'exécution If Enter. la boucle lorsque la condition est remplie.
La syntaxe de la boucle while : 
5. boucle do-while
La boucle while teste une condition avant exécution, tandis que la boucle do-while boucle d'abord Exécutez la boucle, puis testez si la condition est vraie
Syntaxe de la boucle do-while :

6. instructions de saut break et continue
break sautera directement et mettra fin à la structure de boucle actuelle.
continue est utilisé pour sauter une itération dans une boucle.
L'instruction continue ne peut être utilisée que dans une boucle ; break ne peut être utilisée que dans une boucle ou un commutateur.
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

