Maison >interface Web >js tutoriel >Explication détaillée de plusieurs méthodes de communication entre composants dans Angular
Explication détaillée de plusieurs méthodes de communication entre composants dans Angular
- 青灯夜游avant
- 2021-04-25 10:19:582590parcourir
Cet article vous donnera une compréhension détaillée des différents types de communication entre les composants dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Communication entre composants angulaires
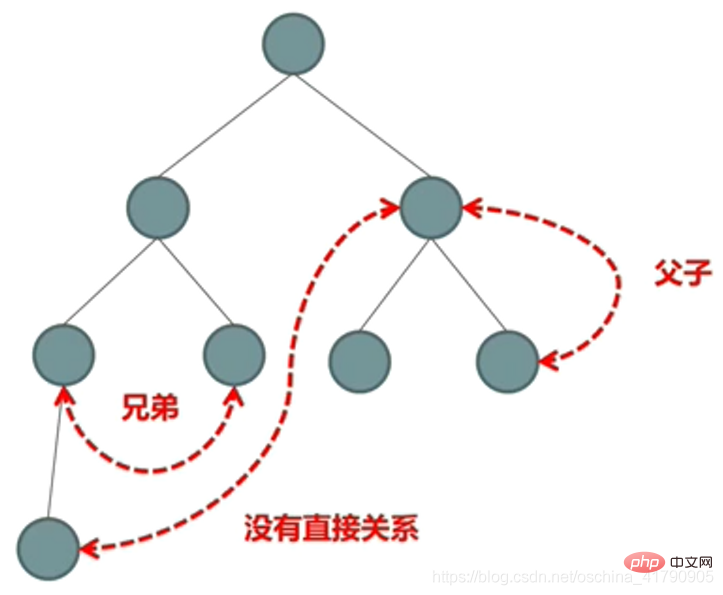
Trois relations typiques entre composants : 
Interaction entre les composants parents et bons (@Input/@Output/template variables/@ViewChild)
Interaction entre les composants non parents et enfants (Service/ localStorage)
Vous pouvez également utiliser les paramètres de session et de routage pour la communication, etc.
Tutoriels associés recommandés : "tutoriel angulaire 》
Interaction entre les composants parents et enfants
Écriture des composants enfants
- child.component.ts
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
private _childTitle = '我是子组件';
@Input()
set childTitle(childTitle: string) {
this._childTitle = childTitle;
}
get childTitle(): string {
return this._childTitle;
}
@Output()
messageEvent: EventEmitter<string> = new EventEmitter<string>();
constructor() { }
ngOnInit(): void {
}
sendMessage(): void {
this.messageEvent.emit('我是子组件');
}
childFunction(): void {
console.log('子组件的名字是:' + this.childTitle);
}
}- child.component.html
<div class="panel panel-primary">
<div class="panel-heading">{{childTitle}}</div>
<div class="panel-body">
<button (click)="sendMessage()" class="btn btn-success">给父组件发消息</button>
</div>
</div>Composant parent
- parent-and-child.component.ts
@Component({
selector: 'app-parent-and-child',
templateUrl: './parent-and-child.component.html',
styleUrls: ['./parent-and-child.component.css']
})
export class ParentAndChildComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
doSomething(event: any): void {
alert(event);
}
}- parent-and-child.component.html
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body">
<app-child #child (messageEvent) = "doSomething($event)"></app-child>
<button (click)="child.childFunction()" class="btn btn-success">调用子组件的方法</button>
</div>
</div>@La liaison d'attribut d'entrée est une- Oui, les modifications de propriété du composant parent affecteront les modifications de propriété du composant enfant, mais les modifications de propriété du composant enfant n'affecteront pas à leur tour les modifications de propriété du composant parent.
Cependant, vous pouvez utiliser @Input() et @Output() pour obtenir une liaison bidirectionnelle des propriétés.
@Input() value: string; @Output() valueChange: EventEmitter<any> = new EventEmitter(); // 实现双向绑定 <input [(value)] = "newValue"></input>
Remarque : Lors de l'utilisation de [()] pour une liaison bidirectionnelle, le nom de l'attribut de sortie doit être composé du nom de l'attribut d'entrée et de Change, sous la forme : xxxChange.
Interaction entre les composants non parents et enfants
Utiliser le service pour interagir
- event-bus.service .ts
/**
* 用于充当事件总线
*/
@Injectable()
export class EventBusService {
evnetBus: Subject<string> = new Subject<string>();
constructor() { }
}- child1.component.ts
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
}
triggerEventBus(): void {
this.eventBusService.evnetBus.next('child1 触发的事件');
}
}- child1.component.html
<div class="panel panel-primary">
<div class="panel-heading">child1 组件</div>
<div class="panel-body">
<button (click)="triggerEventBus()" class="btn btn-success">触发事件</button>
</div>
</div>- child2 .component.ts
@Component({
selector: 'app-child2',
templateUrl: './child2.component.html',
styleUrls: ['./child2.component.css']
})
export class Child2Component implements OnInit {
events: Array<string> = new Array<string>();
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
this.listenerEvent();
}
listenerEvent(): void {
this.eventBusService.evnetBus.subscribe( value => {
this.events.push(value);
});
}
}- child2.component.html
<div class="panel panel-primary">
<div class="panel-heading">child2 组件</div>
<div class="panel-body">
<p *ngFor="let event of events">{{event}}</p>
</div>
</div>- brother.component.ts
@Component({
selector: 'app-brother',
templateUrl: './brother.component.html',
styleUrls: ['./brother.component.css']
})
export class BrotherComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}- brother.component.html
<div class="panel panel-primary">
<div class="panel-heading">第二种:没有父子关系的组件间通讯</div>
<div class="panel-body">
<app-child1></app-child1>
<app-child2></app-child2>
</div>
</div>Utilisez localStorage pour interagir
- local-child1.component.ts
@Component({
selector: 'app-local-child1',
templateUrl: './local-child1.component.html',
styleUrls: ['./local-child1.component.css']
})
export class LocalChild1Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
writeData(): void {
window.localStorage.setItem('message', JSON.stringify({name: 'star', age: 22}));
}
}- local-child1.component.html
<div class="panel panel-primary">
<div class="panel-heading"> LocalChild1 组件</div>
<div class="panel-body">
<button class="btn btn-success" (click)="writeData()">写入数据</button>
</div>
</div>- local-child2.component.ts
@Component({
selector: 'app-local-child2',
templateUrl: './local-child2.component.html',
styleUrls: ['./local-child2.component.css']
})
export class LocalChild2Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
readData(): void {
const dataStr = window.localStorage.getItem('message');
const data = JSON.parse(dataStr);
console.log('name:' + data.name, 'age:' + data.age);
}
}- local -child2 .component.html
<div class="panel panel-primary">
<div class="panel-heading">LocalChild2 组件</div>
<div class="panel-body">
<button class="btn btn-success" (click)="readData()">读取数据</button>
</div>
</div>- local-storage.component.ts
@Component({
selector: 'app-local-storage',
templateUrl: './local-storage.component.html',
styleUrls: ['./local-storage.component.css']
})
export class LocalStorageComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}- local-storage.component.html
<div class="panel panel-primary">
<div class="panel-heading">第三种方案:利用 localStorge 通讯</div>
<div class="panel-body">
<app-local-child1></app-local-child1>
<app-local-child2></app-local-child2>
</div>
</div>Enfin, la méthode d'utilisation des paramètres de session et de routage pour réaliser une interaction de données ne sera pas démontrée ici.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer le packaging webpack dans Angular10 ? Présentation de la méthode
- Une analyse approfondie de l'utilisation de Directive dans Angular
- 20 excellents projets open source Angular, combien en connaissez-vous ?
- En savoir plus sur les composants de composant dans Angular
- 19 choses que les développeurs angulaires doivent apprendre

