Maison >interface Web >Questions et réponses frontales >Comment créer un fichier CSS
Comment créer un fichier CSS
- 醉折花枝作酒筹original
- 2021-04-21 11:40:0911799parcourir
Comment créer un fichier CSS : créez d'abord un nouveau fichier texte sur le bureau ; puis utilisez le Bloc-notes ou un autre éditeur de texte pour l'ouvrir, écrivez le code CSS, enregistrez et fermez enfin, cliquez avec le bouton droit de la souris ; et sélectionnez dans la barre d'options Sélectionnez "Renommer" et changez le nom du suffixe en ".css".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
CSS est un langage qui définit des structures de style telles que les polices, les couleurs, les positions, etc. Il est utilisé pour décrire la manière dont les informations sur les pages Web sont formatées et affichées. Les styles CSS peuvent être stockés directement dans des pages Web HTML ou dans des fichiers de feuille de style séparés.
Les feuilles de style externes sont idéales lorsque les styles doivent être appliqués à plusieurs pages. À l'aide de feuilles de style externes, vous pouvez modifier l'apparence de l'ensemble de votre site en modifiant un fichier.
Comment créer un fichier CSS :
Créez d'abord un nouveau document texte sur le bureau de l'ordinateur Windows,

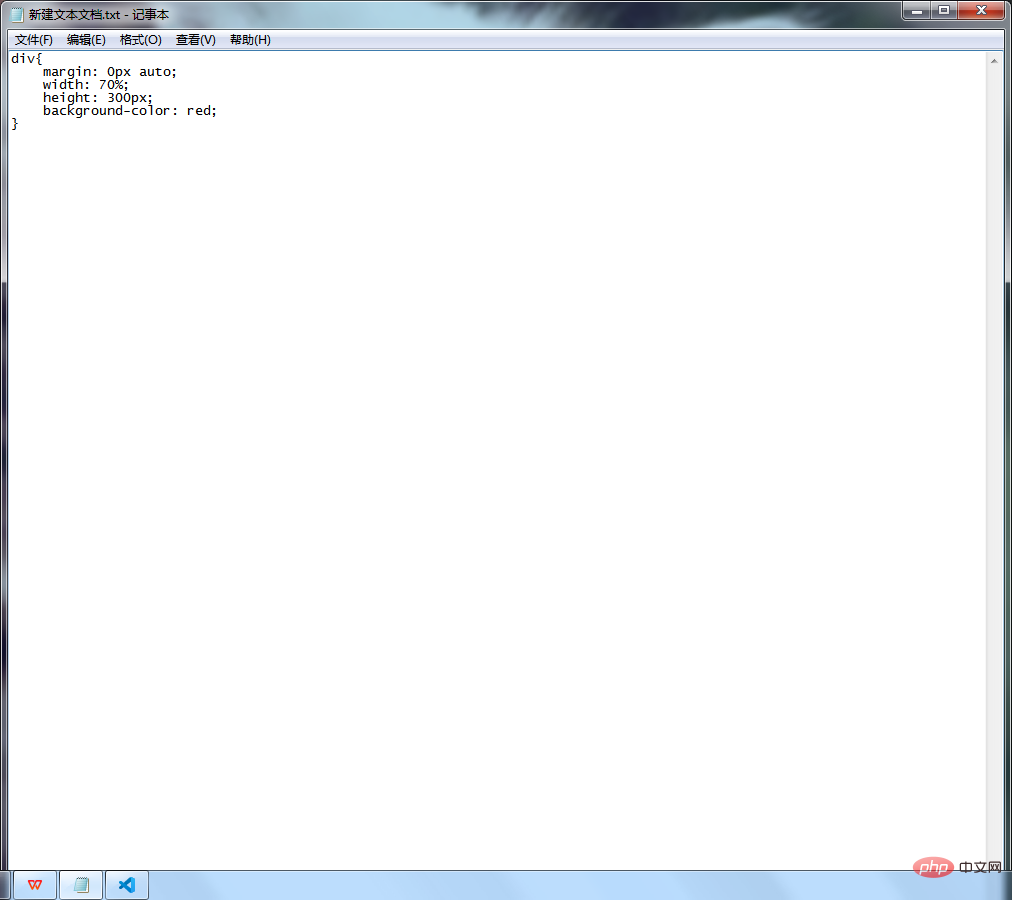
Ouvrez-le avec le bloc-notes et écrivez Sur le code CSS requis

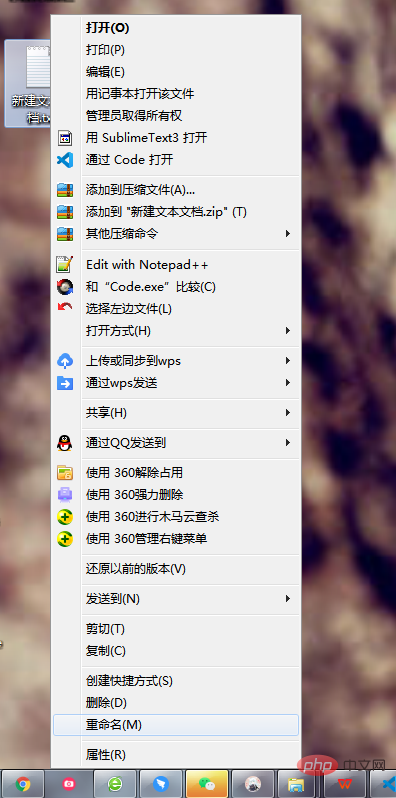
changez le nom du suffixe en ".css" et enregistrez-le !

Bien sûr, vous pouvez également utiliser un éditeur de texte pour en créer un nouveau, comme dw, EditPlus, etc. Cependant, dans le fichier css que vous créez , écrivez-le directement. Style, pas besoin d'écrire autre chose
Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

