Maison >interface Web >js tutoriel >jqTransform embellit le form_jquery
jqTransform embellit le form_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:37:061497parcourir
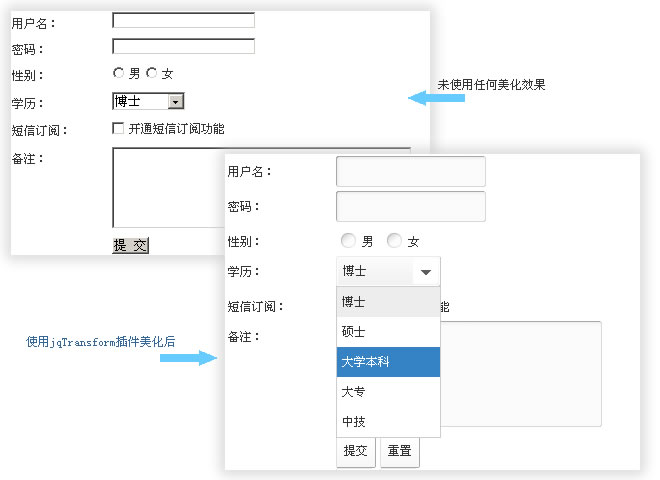
jqTransform est un plug-in de style jQuery écrit par DFC Engineering. Il est utilisé pour embellir les éléments de formulaire. Il est facile à utiliser et peut embellir tous les éléments de formulaire, y compris la saisie, la radio, la zone de texte, la sélection et la case à cocher.
Opération de rendu :

Utilisation :
1. Ajoutez des références javascript et des références de fichiers CSS
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2. Écrivez la structure du formulaire HTML
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3. Appelez le plug-in
$('.jqtransform').jqTransform();
Un beau formulaire sort, mais il présente quelques défauts. La prise en charge par jqTransform des boutons de formulaire chinois sous IE n'est pas idéale. Par exemple, lorsque la valeur du bouton est en anglais, il s'affiche normalement, mais plusieurs mots anglais tels que. value sont Bien sûr, je soumets ! fera tomber la ligne. Si la valeur est en chinois, ce sera encore pire. Les deux mots « soumettre » seront disposés verticalement. Ce n'est certainement pas l'effet que je souhaite. La solution est de commencer par le style CSS et de rechercher bouton.jqTransformButton dans le fichier jqtransform.css, qui se trouve probablement à la ligne 14. Rejoindre :
width:auto; white-space: nowrap;
Réglez la largeur du bouton sur automatique et affichez-le sur une seule ligne. Bien entendu, vous pouvez également définir une largeur fixe et modifier le fichier CSS pour personnaliser le style du formulaire.
Ce qui précède est pour vous expliquer comment embellir le formulaire, qui consiste à utiliser un simple plug-in de style jQuery pour embellir les éléments du formulaire. Il est facile à utiliser et simple. J'espère que vous pourrez l'appliquer à votre propre site Web. pages.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

