Maison >interface Web >Questions et réponses frontales >Quel type de langage est javascript ?
Quel type de langage est javascript ?
- 青灯夜游original
- 2021-04-19 17:13:495604parcourir
Javascript est un langage typé dynamiquement et faiblement typé. Il s'agit d'un langage de script basé sur les objets et les événements qui est relativement sûr et largement utilisé dans le développement Web client. côté développement web.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript, également connu sous le nom d'ECMAScript, est un langage de script basé sur les objets et les événements qui est relativement sûr et largement utilisé dans le développement Web côté client. . langue.
a été utilisé pour la première fois en HTML pour ajouter des fonctions dynamiques aux pages Web HTML. Il s'agit d'un langage de script client de type dynamique orienté objet hérité d'un prototype, sensible à la casse, développé à partir du LiveScript de Netscape. problèmes laissés par les langages côté serveur, tels que Perl, et répondre à diverses opérations des utilisateurs, offrant aux clients un effet de navigation plus fluide. Étant donné que le serveur devait vérifier les données à ce moment-là et que la vitesse du réseau était assez lente, seulement 28,8 kbps, l'étape de vérification faisait perdre trop de temps. Le navigateur Navigator de Netscape a donc ajouté Javascript pour fournir des fonctions de base de vérification des données. Mais désormais, JavaScript peut également être utilisé sur des serveurs Web, tels que Node.js.
1. La composition de JavaScript
Une implémentation JavaScript complète est composée des 3 parties différentes suivantes :
ECMAScript : décrit la syntaxe et les objets de base du langage ;
-
Document Object Model (DOM)) : décrit les méthodes et interfaces de traitement du contenu Web ;
Browser Object Model (BOM) : décrit les méthodes et interfaces pour interagir avec le navigateur. - 2. Caractéristiques de base du javascript
est un langage de script interprété (le code n'est pas pré-compilé) .
- est principalement utilisé pour ajouter des comportements interactifs aux pages HTML.
-
peut être directement intégré dans des pages HTML, mais l'écrire sous forme de fichier js séparé facilite la séparation de la structure et du comportement. - 3. Caractéristiques de JavaScript
Différent des langages de script côté serveur, tels que PHP et ASP, JavaScript est principalement utilisé en tant que client. Langage de script côté s'exécute sur le navigateur de l'utilisateur et ne nécessite pas de prise en charge du serveur. Par conséquent, au début, les programmeurs préféraient JavaScript pour réduire la charge sur le serveur, mais en même temps, cela posait également un autre problème : la sécurité.
À mesure que les serveurs deviennent plus puissants, même si les programmeurs d'aujourd'hui préfèrent les scripts exécutés sur le serveur pour garantir la sécurité, JavaScript est toujours populaire pour ses avantages multiplateformes et sa facilité d'utilisation. Parallèlement, certaines fonctions spéciales (telles qu'AJAX) doivent s'appuyer sur Javascript pour être supportées côté client. Avec le développement de moteurs tels que V8 et de frameworks tels que Node.js, et de leurs fonctionnalités telles que les E/S événementielles et asynchrones, JavaScript est progressivement utilisé pour écrire des programmes côté serveur. [Apprentissage recommandé :Tutoriel avancé javascript
]4. Contexte historique du développement de JavaScript
1. et ScriptEase
Vers 1992, une société appelée Nombas a développé un langage de script intégré appelé C-minus-minus (Cmm en abrégé). L'idée derrière Cmm est simple : un langage de script suffisamment puissant pour remplacer les macros, tout en restant suffisamment similaire au C (et au C++) pour que les développeurs puissent l'apprendre rapidement. Le langage de script était regroupé dans un shareware appelé CEnvi, qui montrait pour la première fois aux développeurs la puissance du langage. Nombas a finalement changé le nom de Cmm en ScriptEase car la dernière partie (mm) sonnait trop négative et la lettre C était "effrayante". Maintenant, ScriptEase est devenu le principal moteur des produits Nombas. 2. Netscape a inventé JavaScriptLorsque Netscape Navigator est devenu célèbre, Nombas a développé une version de CEnvi qui pouvait être intégrée dans des pages Web. Ces premières expériences s'appelaient Espresso Pages et représentaient les premiers langages côté client utilisés sur le World Wide Web. Nombas ne se doutait pas que son concept deviendrait une pierre angulaire importante du World Wide Web. À mesure que la navigation sur Internet devient de plus en plus populaire, le besoin de développer des scripts côté client augmente également. À cette époque, la plupart des utilisateurs d’Internet n’étaient connectés au réseau que via des modems à 28,8 kbit/s, alors même que les pages Web devenaient de plus en plus volumineuses et complexes. Ce qui rend l'utilisateur encore plus malheureux, c'est que la simple vérification de la validité du formulaire nécessite plusieurs interactions aller-retour avec le serveur. Imaginez que l'utilisateur remplisse un formulaire, clique sur le bouton Soumettre, attend 30 secondes pour le traitement, puis voit un message vous indiquant que vous avez oublié de remplir un champ obligatoire. Netscape, qui était à l'époque à la pointe de l'innovation technologique, a commencé à envisager sérieusement de développer un langage de script côté client pour résoudre des problèmes de traitement simples.Brendan Eich, qui travaillait chez Netscape à l'époque, a commencé à développer un langage de script appelé LiveScript pour Netscape Navigator 2.0, qui devait sortir en 1995. Le but à l'époque était de l'utiliser sur le navigateur et le serveur. côté (il devait à l'origine s'appeler LiveWire). Netscape et Sun ont achevé l'implémentation de LiveScript à temps.
Juste avant la sortie officielle de Netscape Navigator 2.0, Netscape a changé son nom en JavaScript. Bien que Netscape ait initialement nommé son langage de script LiveScript, Netscape a ensuite changé son nom en JavaScript après avoir travaillé avec Sun. JavaScript a été inspiré à l'origine par Java et a été conçu pour « ressembler à Java », il existe donc des similitudes dans la syntaxe, et certains noms et conventions de dénomination sont également empruntés à Java. Mais les principaux principes de conception de JavaScript sont dérivés de Self et Scheme.
La similitude des noms entre JavaScript et Java était le résultat de la conclusion par Netscape d'un accord avec Sun Microsystems pour des raisons de marketing à l'époque. Afin d'obtenir un avantage technique, Microsoft a lancé JScript pour concurrencer le langage de script JavaScript. Pour l'interopérabilité, Ecma International (anciennement l'Association européenne des fabricants d'ordinateurs) a créé la norme ECMA-262 (ECMAScript). Les deux sont désormais des implémentations d'ECMAScript. Bien que JavaScript soit promu et annoncé comme un langage de script destiné aux non-programmeurs plutôt que comme un langage de script destiné aux programmeurs, JavaScript est très riche en fonctionnalités. JavaScript est depuis devenu un composant essentiel d’Internet.
3. Trois piliers
En raison du succès de JavaScript 1.0, Netscape a publié la version 1.1 dans Netscape Navigator 3.0. Il se trouve que Microsoft a décidé de se lancer dans les navigateurs à cette époque, en publiant IE 3.0 avec un clone de JavaScript appelé JScript (ainsi nommé pour éviter d'éventuels conflits de licence avec Netscape). L'entrée de Microsoft dans le monde des navigateurs Web, bien que tristement célèbre, a également constitué une étape importante dans l'évolution du langage JavaScript.
Après l'entrée de Microsoft, 3 versions différentes de JavaScript existaient en même temps : JavaScript dans Netscape Navigator 3.0, JScript dans IE et ScriptEase dans CEnvi. Contrairement au C et à d’autres langages de programmation, JavaScript ne dispose pas de standard qui unifie sa syntaxe ou ses fonctionnalités, et ces 3 versions différentes mettent en évidence ce problème. Alors que les inquiétudes augmentent au sein de l’industrie, il est clair que la normalisation de ce langage est impérative.
4. Normalisation
En 1997, JavaScript 1.1 a été soumis sous forme de projet à l'Association européenne des fabricants d'ordinateurs (ECMA). Le comité technique 39 (TC39) a été nommé pour « normaliser la syntaxe et la sémantique d'un langage de script à usage général, multiplateforme et indépendant du fournisseur ». TC39, composé de programmeurs de Netscape, Sun, Microsoft, Borland et d'autres sociétés intéressées par les scripts, a élaboré ECMA-262, une norme qui définit un nouveau langage de script appelé ECMAScript.
Les implémentations actuelles conformes à la norme ECMA-262 3e édition sont :
JScript de Microsoft
JavaScript de Mozilla- C (implémentation du langage C), désormais nommé SpiderMonkey
Rhino de Mozilla (implémentation Java)
Digital Mars Company DMDScript
V8 de Google

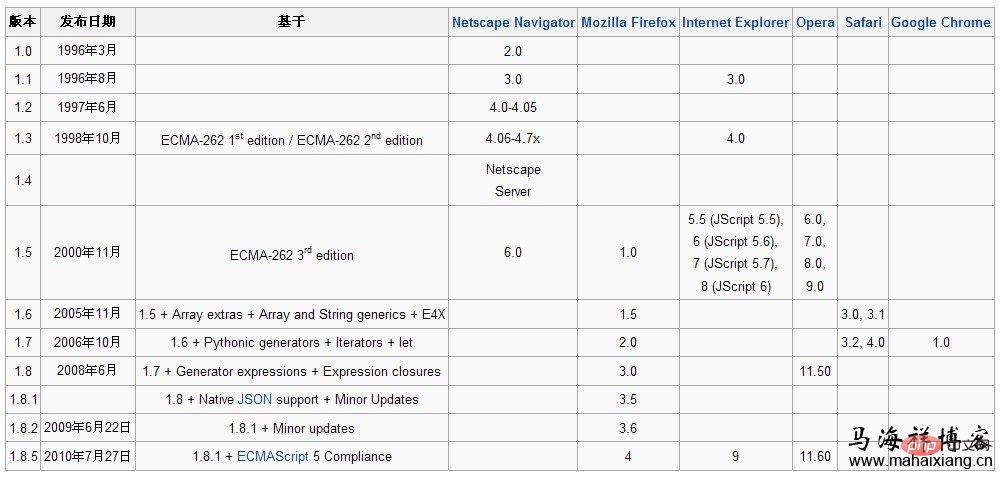
(Cliquez pour agrandir l'image)
Dans le Les années suivantes, l'Organisation internationale de normalisation et la Commission électrotechnique internationale (ISO/IEC) ont également adopté ECMAScript comme norme (ISO/IEC-16262). Depuis lors, les navigateurs Web ont travaillé dur (bien qu'avec divers degrés de succès et d'échec) pour utiliser ECMAScript comme base pour les implémentations JavaScript.
5. JavaScript est couramment utilisé pour effectuer les tâches suivantes
1. Intégrer du texte dynamique dans les pages HTML
2. 🎜 >
3. Lire et écrire des éléments HTML4. Vérifier les données avant qu'elles ne soient soumises au serveur5. Détecter les informations du navigateur6. Cookies, y compris création et modification, etc.6. Comment utiliser Javascript
Il existe deux manières d'ajouter Javascript à une page Web : la méthode directe et la méthode de référence. . 1. Méthode directe C'est la méthode la plus couramment utilisée. La plupart des pages Web contenant du Javascript utilisent cette méthode, par exemple :<html>
<head>
<title>简单的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, 马海祥博客!"); // 在浏览器视窗内直接显示
alert("Hello, 马海祥博客!"); // 弹窗显示
console.log("Hello, 马海祥博客!"); // 在控制台(console)里显示,需要先开启开发工具控制台
</script>
</head>
<body>
HTML页面内容……
</body>
</html>Dans cet exemple, nous pouvons. voir une nouvelle balise : <script>...</script>, et 。也可以同时在导入文件时制定javascript的版本,例如:
注意:凡是指定了src属性的script标签里的内容都会被忽略。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

