Maison >interface Web >tutoriel CSS >Comment définir des points de suspension en CSS au-delà de la partie
Comment définir des points de suspension en CSS au-delà de la partie
- coldplay.xixioriginal
- 2021-04-15 16:42:264952parcourir
Comment définir des points de suspension dans la partie excédentaire du CSS : créez d'abord un nouveau document, puis définissez la balise [

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir des points de suspension dans la partie excédentaire du CSS :
Tout d'abord, créez un nouveau document HTML pour héberger le CSS

Enregistrez la partie ci-dessus et prévisualisez l'effet dans le navigateur Pour le moment, l'effet des paramètres CSS n'a pas été introduit

est défini dans le <. ;head> en-tête de HTML introduit un style CSS en ligne

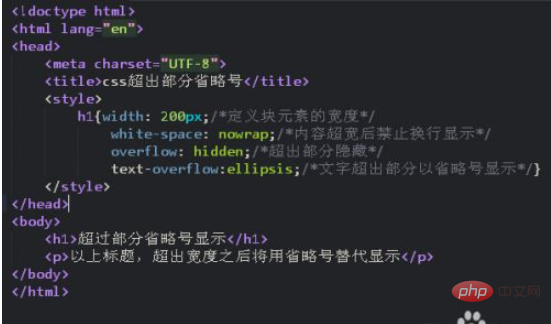
définit un CSS pour la balise h1 pour définir l'affichage des points de suspension au-delà de la partie, exemple :
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
} 
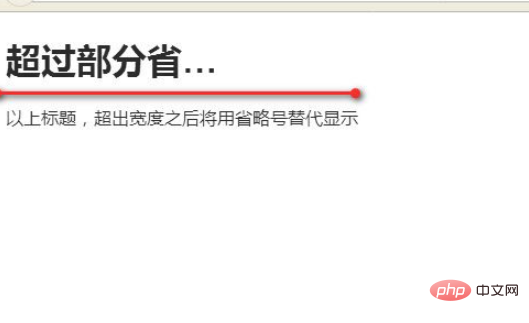
Enregistrez le fichier ci-dessus et prévisualisez l'effet dans le navigateur

Connexe recommandations d'apprentissage : tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir les points de suspension dans la table des matières dans les documents Word
- css implémente le débordement de texte et affiche des points de suspension sans retour à la ligne
- Comment implémenter des ellipses multilignes en CSS
- Comment implémenter des points de suspension multilignes dans du texte en CSS

