Maison >interface Web >tutoriel HTML >Comment définir la couleur d'arrière-plan en HTML
Comment définir la couleur d'arrière-plan en HTML
- 醉折花枝作酒筹original
- 2021-04-14 17:34:0247880parcourir
En HTML, vous pouvez définir la couleur d'arrière-plan en écrivant l'attribut "background-color" à l'intérieur de la balise, la syntaxe est "
"; où la valeur de couleur peut être représentée par un nombre hexadécimal, une valeur RVB ou un nom de couleur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
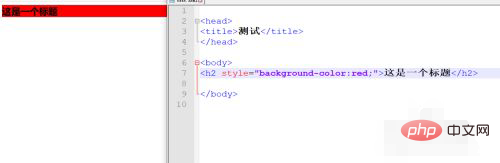
Définissez la couleur de fond d'une balise h2 sur rouge
<h2 style="background-color:red;">这是一个标题</h2>

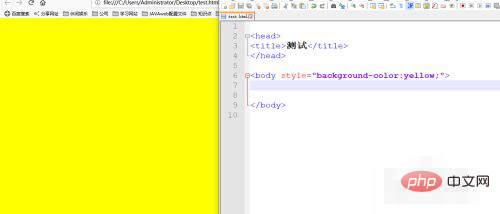
Définissez la couleur de fond du corps sur jaune

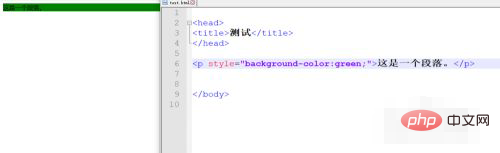
Définissez la couleur d'arrière-plan d'un paragraphe sur vert

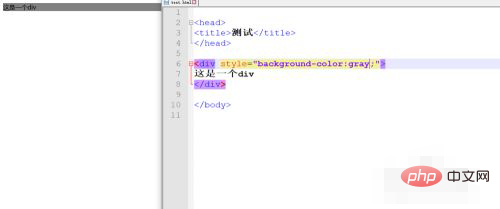
Définissez la couleur d'arrière-plan d'un div sur gris

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

