La colonne tutorielle suivante de sublime
1. Téléchargez et installez Sublime Text 3.
2. Ouvrez l'interface de Sublime Text 3.
Page d'accueil 3. Appuyez sur Ctrl+N pour créer une nouvelle page.
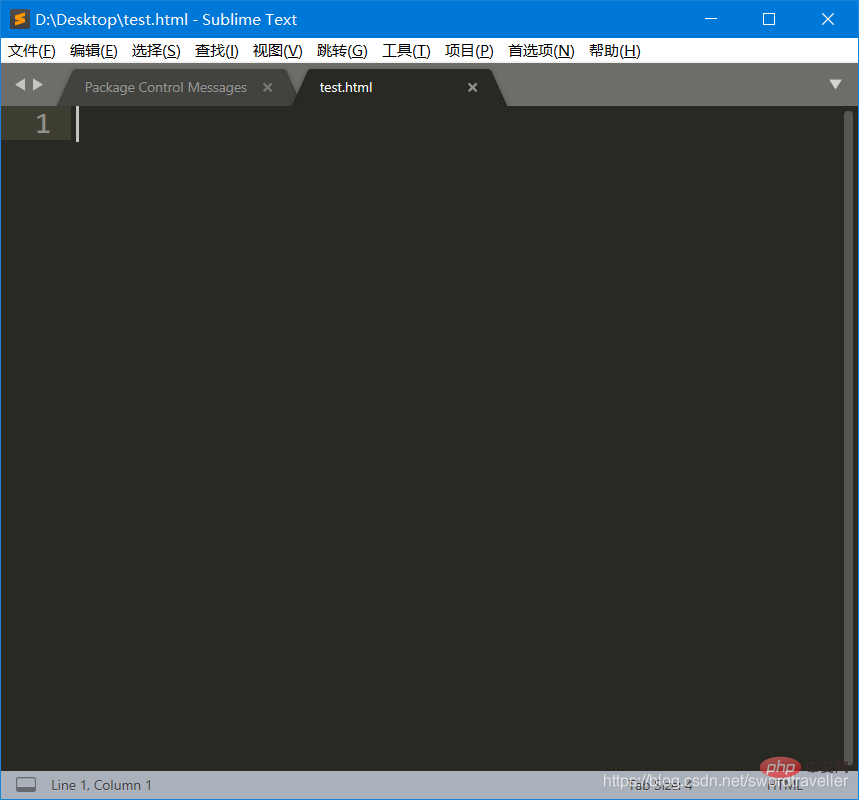
Nouvelle page 4. Appuyez sur Ctrl+S et enregistrez sous le nom de fichier que vous spécifiez, en utilisant le suffixe .html (le suffixe est important , Sublime Le type de langue sera déterminé en fonction du suffixe et la saisie semi-automatique correspondante sera activée pour vous). Par exemple, le nom du fichier est test.html
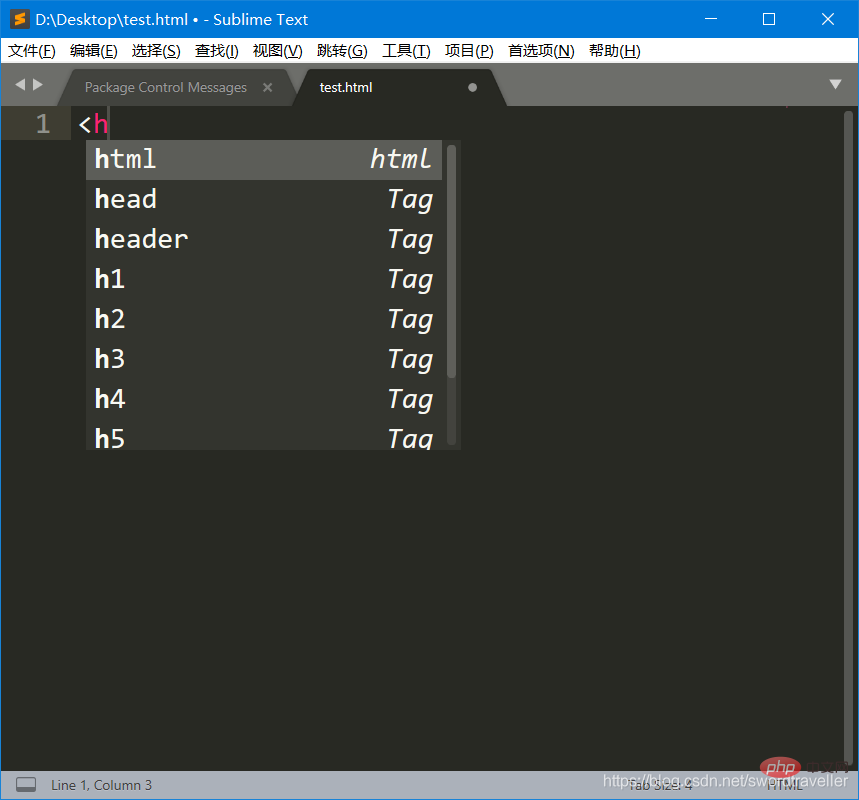
À l'heure actuelle, le nom de fichier de la page à onglet actuelle est devenu test.html 5. Entrez < h, comme le montre la figure, une fois que le répertoire des candidats à la complétion de code correspondant apparaît, vous pouvez voir que le HTML est localisé en premier, appuyez sur Entrée, et il sera automatiquement complété :
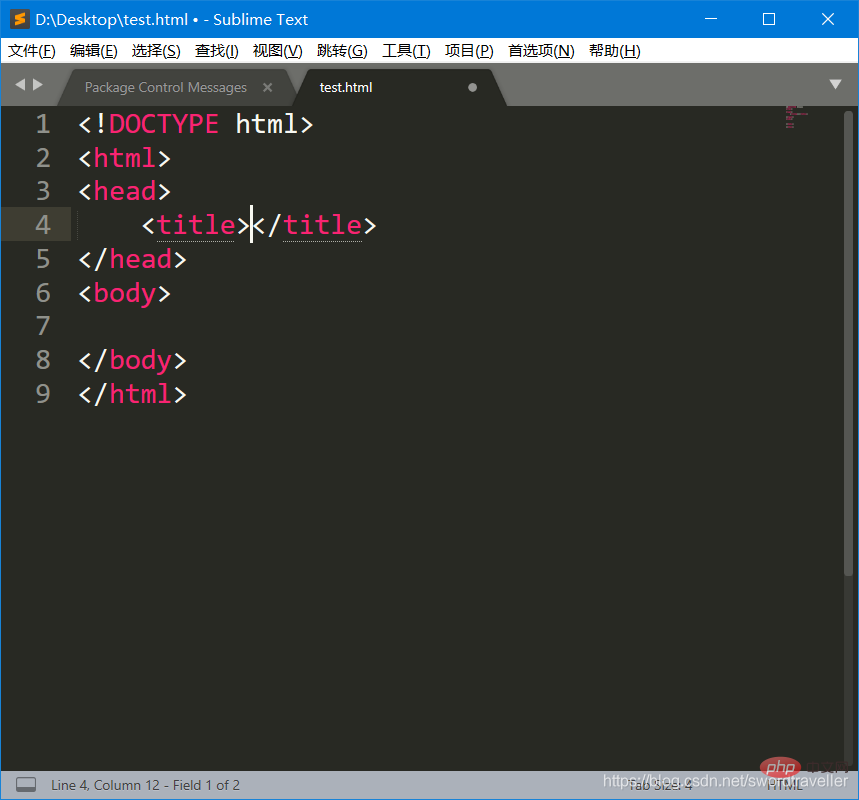
6. Comme le montre la figure , Sublime Text 3 génère automatiquement pour nous le framework de la page html, et nous n'avons plus à saisir laborieusement une grande quantité de contenu initial :
Remarque : est une nouvelle fonctionnalité dans HTML5
7. Entrez le nom de la page Web entre
le nom sur l'onglet du navigateur. Par exemple, saisissez index.</p>
<p><img class="has lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/4d75661724eaae8e8b4a1899cd628f22-5.png" alt="" style="max-width:90%" style="max-width:90%"></p>
<p>8. Saisissez <h2 entre <body> et </body> Ajoutez la complétion du code pour les titres secondaires. Par exemple, après avoir saisi un titre comme Chapitre 1, appuyez sur Ctrl+S pour enregistrer le fichier. </p>
<p><img class="has lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/4d75661724eaae8e8b4a1899cd628f22-6.png" alt="" style="max-width:90%" style="max-width:90%"></p>
<p>9. Il n'est pas nécessaire de fermer Sublime, utilisez simplement n'importe quel navigateur populaire pour ouvrir votre fichier test.html </p>
<p> <img class="has lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/4d75661724eaae8e8b4a1899cd628f22-7.png" alt="" style="max-width:90%" style="max-width:90%"></p> <p>Le nom de balise actuel du navigateur est le titre:index que vous avez entré, et le contenu de la barre d'adresse est le chemin local de votre fichier html. </p>
<p>Le chapitre 1 est le titre secondaire que vous venez de saisir. </p>
<p> 10. Ne fermez pas le navigateur, entrez <p dans Sublime et appuyez sur Entrée pour générer le code de fin de paragraphe entre <p> Ctrl+S pour enregistrer le fichier. </p>
<p><img class="has lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/ace46a9fc85726b64bf045d2a130c455-8.png" alt="" style="max-width:90%" style="max-width:90%"></p>
<p>11. Actualisez le navigateur et vous pouvez voir que le contenu de l'affichage HTML a changé : (L'opération d'actualisation dans le navigateur Chrome consiste à cliquer avec le bouton droit sur le menu pour recharger, ou appuyez sur Ctrl +R) </p>
<p><img class="has lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/f7082c1550dc3fee7d8913fdfd23f69f-9.png" alt="" style="max-width:90%" style="max-width:90%"></p>
<p> 12. À ce stade, la partie introductive de l'écriture HTML à l'aide de Sublime est terminée, et il est également possible d'utiliser le navigateur pour immédiatement et suivre manuellement les modifications des effets d’affichage lors de l’écriture du code. Nous pouvons également utiliser l'écran partagé dans Win10 pour juxtaposer Sublime au navigateur pour une observation plus facile. </p>
<p><img class="has lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/f7082c1550dc3fee7d8913fdfd23f69f-10.png" alt="" style="max-width:90%" style="max-width:90%"></p><p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!</p></div><div class="nphpQianMsg"><a href="javascript:void(0);">html5</a> <a href="javascript:void(0);">chrome</a> <a href="javascript:void(0);">html</a> <a href="javascript:void(0);">sublime text</a><div class="clear"></div></div><div class="nphpQianSheng"><span>Déclaration:</span><div>Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer</div></div></div><div class="nphpSytBox"><span>Article précédent:<a class="dBlack" title="Exécutez des programmes Java en utilisant Sublime Text3" href="https://m.php.cn/fr/faq/473409.html">Exécutez des programmes Java en utilisant Sublime Text3</a></span><span>Article suivant:<a class="dBlack" title="Exécutez des programmes Java en utilisant Sublime Text3" href="https://m.php.cn/fr/faq/474193.html">Exécutez des programmes Java en utilisant Sublime Text3</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>Articles Liés</h2><em><a href="https://m.php.cn/fr/article.html" class="bBlack"><i>Voir plus</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/fr/faq/471374.html" title="Comment libérer de l'espace disque innocemment occupé dans Sublime" class="aBlack">Comment libérer de l'espace disque innocemment occupé dans Sublime</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/472703.html" title="Comment exécuter du code dans sublime" class="aBlack">Comment exécuter du code dans sublime</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/472957.html" title="Sublime Text3 construit un environnement de développement PHP [explication graphique détaillée]" class="aBlack">Sublime Text3 construit un environnement de développement PHP [explication graphique détaillée]</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/473245.html" title="Que dois-je faire si input() en python ne peut pas être exécuté dans sublime text3 ?" class="aBlack">Que dois-je faire si input() en python ne peut pas être exécuté dans sublime text3 ?</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/473409.html" title="Exécutez des programmes Java en utilisant Sublime Text3" class="aBlack">Exécutez des programmes Java en utilisant Sublime Text3</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!</p></div><div class="footermid"><a href="https://m.php.cn/fr/about/us.html">À propos de nous</a><a href="https://m.php.cn/fr/about/disclaimer.html">Clause de non-responsabilité</a><a href="https://m.php.cn/fr/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>