Maison >Tutoriel CMS >WordPresse >Explication détaillée de l'ajout et de la suppression de séparateurs de menu d'administration backend WordPress
Explication détaillée de l'ajout et de la suppression de séparateurs de menu d'administration backend WordPress
- 藏色散人avant
- 2021-04-13 14:15:502296parcourir
La colonne tutorielle suivante de WordPress vous présentera comment ajouter et supprimer des séparateurs dans le menu de gestion du backend de WordPress. J'espère qu'elle sera utile aux amis dans le besoin !

Ajouter et supprimer le séparateur de menu de gestion du backend WordPress
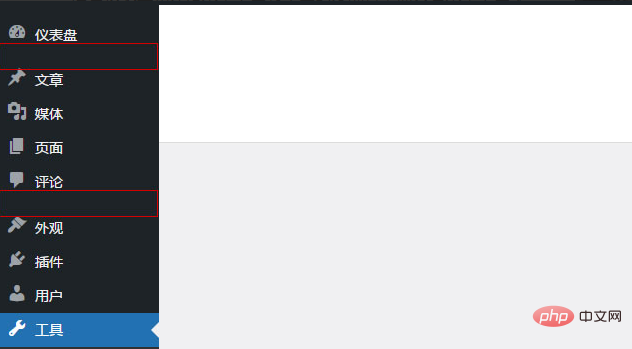
Je ne sais pas si vous avez remarqué le tableau de bord du backend WordPress et menu de commentaires. Il y a un séparateur vide, mais il n'y a personne sous les autres menus, comme indiqué ci-dessous :


le code délimiteur se trouve dans le fichier menu.php du répertoire wp-admin.
Ligne 62 :
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
Ligne 184 :
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
Il y a de nombreuses années, les utilisateurs ont signalé aux responsables du WP qu'ils devraient supprimer le séparateur. Le responsable a déclaré que le séparateur était utilisé. pour distinguer la séparation. Les différents modules de gestion ne sont pas pré-adoptés, mais le séparateur n'a pas de style et seulement une hauteur, donc ça ne sert vraiment à rien de le conserver.
Supprimer le séparateur
Si vous êtes comme moi et trouvez cet espace abrupt de mauvais goût, alors voici un tutoriel sur la façon de supprimer ce séparateur. Le moyen le plus simple est de supprimer directement le menu. deux lignes de code dans le fichier php devront être à nouveau supprimées lors de la prochaine mise à jour du programme, ce qui est assez gênant. Une méthode une fois pour toutes :
Ajoutez le code suivant aux fonctions du modèle de fonction de thème. php.
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');Si vous souhaitez supprimer d'autres éléments de menu, vous pouvez ouvrir le fichier menu.php pour afficher le numéro de position de l'élément de menu correspondant. Par exemple, le média est $menu[10], suivez l'exemple. d'un chat et d'un tigre et ajoutez une phrase dans le code ci-dessus :
unset($menu[10]);
Introduit comme ceci.
Numéro de position du menu
2 Tableau de bord4 Séparateur5 Post10 Médias15 Lien20 Page25 Commentaire59 Séparateur60 Apparence65 Plugin70 Utilisateur75 Outil80 Paramètres99 Séparateur
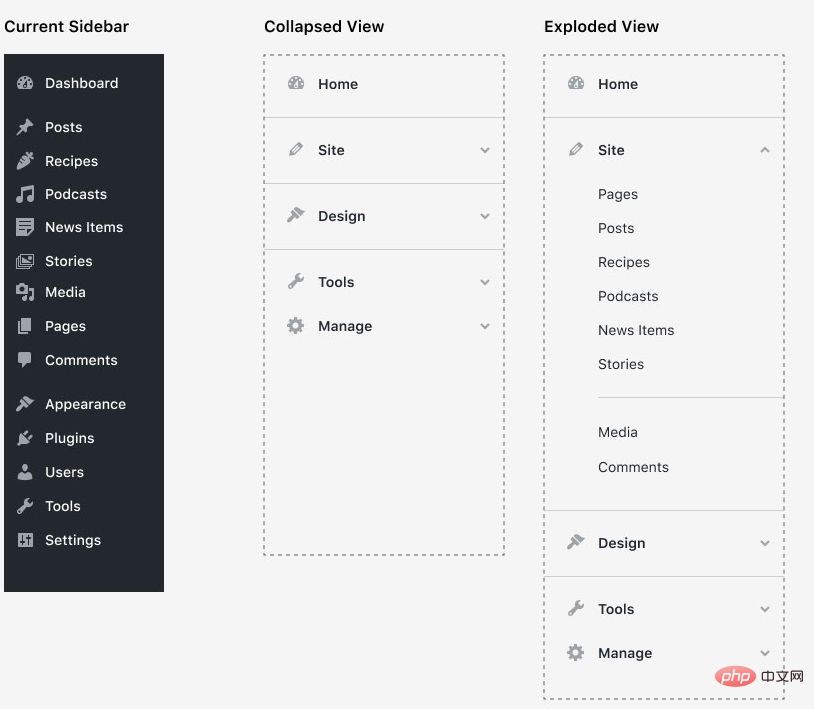
Vous trouverez ci-joint d'autres moyens de supprimer des menus et de les développer
Ajouter des séparateurs
En tant que concepteur de thème, si vous souhaitez ajouter des séparateurs dans la partie du menu personnalisé du thème, cela peut être utilisé comme invite. Ceci est spécifique au thème pour les utilisateurs. exemple, si ajouté sous le menu média numéro 10, vous pouvez écrire :
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});Définir le style de séparateur
Vous souhaitez définir ce style de séparateur Vous pouvez écrire
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style'); et ajoutez-le au modèle de fonction de thème fonctions.php.
Déplacer la position du menu
Si vous souhaitez personnaliser la position du menu, par exemple déplacer le menu de l'article en dessous du menu média, vous pouvez écrire :
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');Autres et bientôt.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment atteindre le nombre de lectures d'articles dans WordPress sans plug-ins
- Explication détaillée des configurations clés du déploiement du répertoire WordPress non racine nginx
- Que dois-je faire si l'URL ne peut pas être ouverte lors de l'utilisation de Pagoda Panel pour déployer WordPress en un seul clic ?
- Le moyen le plus simple de saisir manuellement le numéro de page et de passer à la page suivante dans WordPress
- Explication détaillée sur la façon d'utiliser le code court de WordPress pour ajouter des vidéos

