Maison >interface Web >tutoriel HTML >Comment utiliser l'attribut de focus perdu onblur en HTML
Comment utiliser l'attribut de focus perdu onblur en HTML
- 醉折花枝作酒筹original
- 2021-04-12 18:11:005383parcourir
En HTML, l'attribut onblur est déclenché lorsqu'un élément perd le focus. Syntaxe
", onblur Souvent utilisé pour le code de validation Javascript, généralement utilisé dans les zones de saisie de formulaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut onblur est déclenché lorsque l'élément perd le focus. Couramment utilisé dans le code de validation de formulaire (par exemple lorsque l'utilisateur quitte un champ de formulaire).
Remarque :
1. L'attribut onfocus est opposé à l'attribut onblur.
2. Tous les principaux navigateurs prennent en charge l'attribut onfocus et l'attribut onblur.
Exemple
Valider le champ de saisie lorsque l'utilisateur le quitte :
<script>
function upperCase()
{
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
</head>
<body>
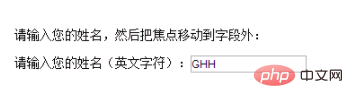
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
请输入您的姓名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</body>
Apprentissage recommandé : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

