Maison >interface Web >Questions et réponses frontales >Comment définir des lignes de tableau en CSS
Comment définir des lignes de tableau en CSS
- 藏色散人original
- 2021-04-12 16:11:224376parcourir
Comment définir la ligne du tableau en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes ; puis définissez enfin l'identifiant de la table ; utilisez l'attribut border pour définir la ligne du tableau sur 1px. La ligne rouge suffit.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
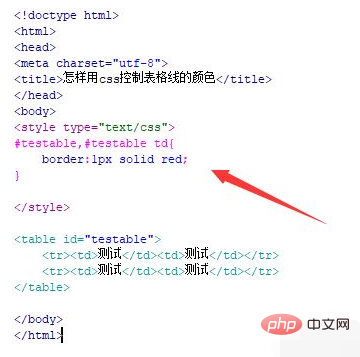
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS pour contrôler la couleur des lignes du tableau.

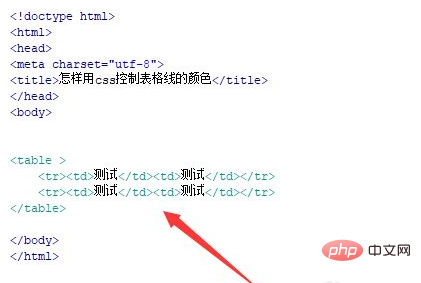
Dans le fichier test.html, utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes à des fins de test.

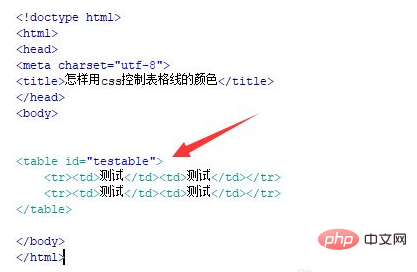
Dans le fichier test.html, définissez l'identifiant de la table sur testable, qui est principalement utilisé pour définir le style ci-dessous.

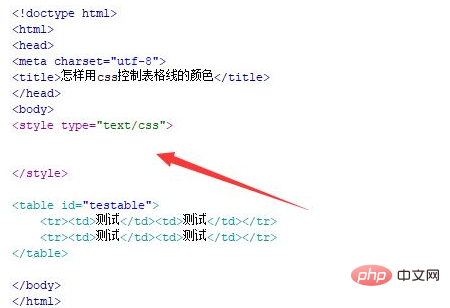
Dans le fichier test.html, écrivez la balise page Le style CSS sera écrit à l'intérieur de cette balise.

Dans la balise css, définissez la bordure extérieure et le style de cellule du tableau via id, et utilisez l'attribut border pour définir la ligne du tableau sur une ligne rouge de 1 px.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

