Maison >interface Web >Voir.js >Comment changer le style CSS en utilisant vue
Comment changer le style CSS en utilisant vue
- 醉折花枝作酒筹original
- 2021-04-09 17:53:5910761parcourir
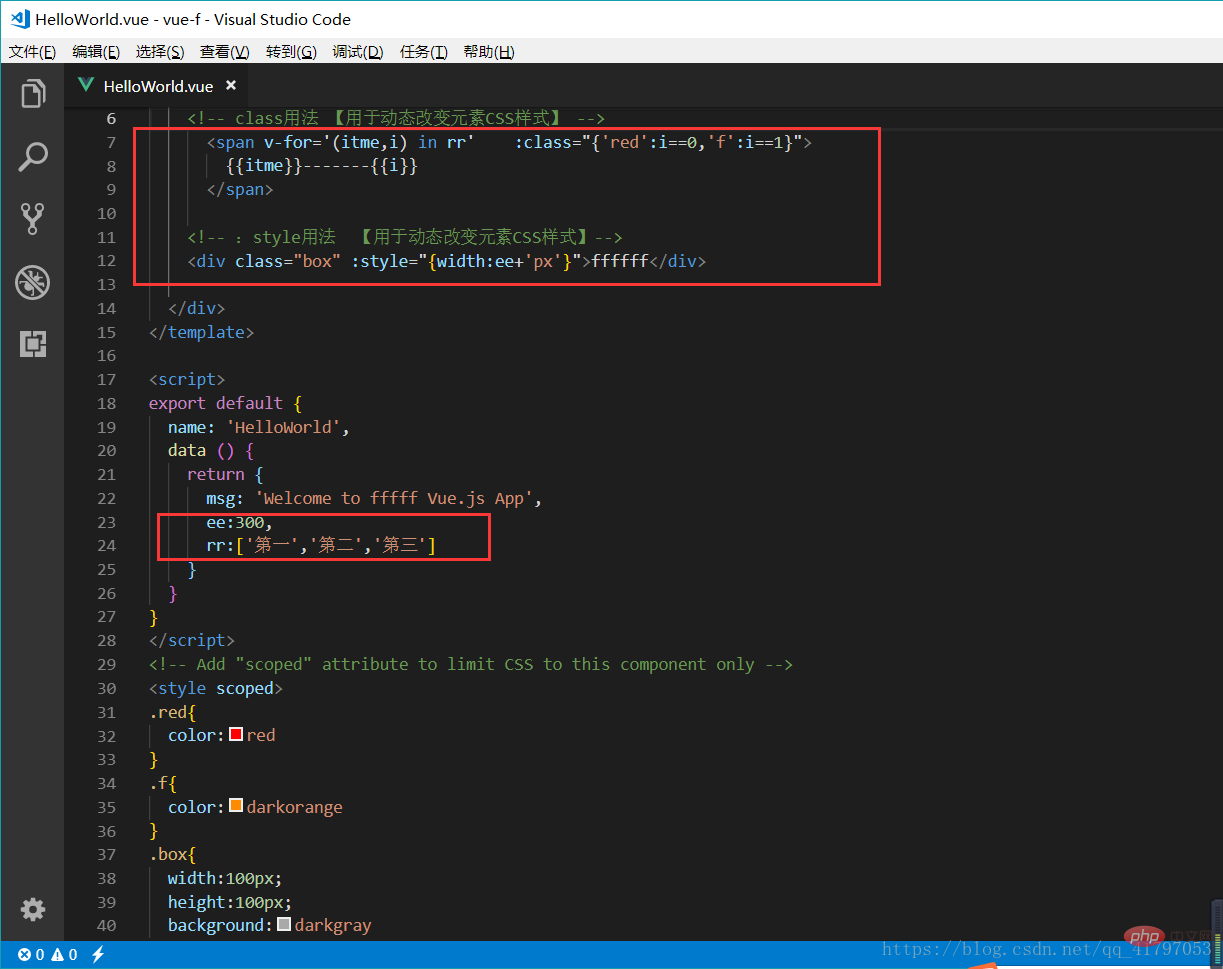
Méthode de modification : 1. Utilisez la commande "v-bind:class" pour ajouter un style, la syntaxe est "v-bind: class{style css : condition d'exécution}" 2. Utilisez le "v" ; Commande -bind:style" Modifiez le style avec la syntaxe "v-bind:style{style css : condition d'exécution}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Utilisez v-bind: class ou v-bind:style pour changer son style
où v-bind est l'instruction, : la classe et le style suivants sont des paramètres, et la valeur après la classe est appelée « valeur attendue de l'instruction » dans la documentation officielle de vue (il n'est pas nécessaire d'entrer dans les détails, de toute façon, je pense qu'il est utile pour les débutants de connaître son nom. C'est le même que la plupart). instructions de v-bind (Certaines instructions spéciales (sauf V-for) sont les mêmes.
En plus de pouvoir lier des variables de type chaîne, il prend également en charge une seule expression js, c'est-à-dire que la « valeur attendue de l'instruction » de v-bind:class peut également être un objet ou un tableau ('v. -bind : le v-bind dans 'peut être omis).
Syntaxe :
calss syntax format => :class="{ ' a ' : f }"
a représente le style CSS ajouté , f représente la condition d'exécution. Si la condition est remplie, le style CSS écrit sera ajouté. Utilisé pour ajouter du style Css
style syntax format =>: style=”{ ’ Q ’ : R }”
Q représente le style Css modifié spécifique et R représente la valeur modifiée. Utilisé pour modifier un certain style CSS.

[Recommandation associée : "tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème selon lequel vue-cli-service n'est pas une commande interne ou externe
- Une brève discussion sur l'utilisation de $refs dans vue.js (avec code)
- Comment comprendre les mutations dans Vuex ? Comment l'utiliser ?
- Vue.js est-il considéré comme un outil de développement ?
- En quelle année est sorti vue ?

