Maison >interface Web >js tutoriel >Comment convertir l'horodatage en heure en javascript
Comment convertir l'horodatage en heure en javascript
- coldplay.xixioriginal
- 2021-04-09 16:02:117213parcourir
Comment convertir l'horodatage en heure en JavaScript : tout d'abord, utilisez directement le format [nouvelle date (horodatage)] pour convertir afin d'obtenir l'heure actuelle ; puis utilisez la régularité d'épissage et d'autres moyens pour la convertir en [aaaa-MM ; -jj hh:mm :ss] au format.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Méthode Javascript pour convertir l'horodatage en heure :
var timestamp4 = new Date(1472048779952);
//Convertir directement au nouveau format de date (horodatage) pour obtenir l'heure actuelle
console.log(timestamp4);
console.log(timestamp4.toLocaleDateString().replace(/\//g, "-") + " " + timestamp4.toTimeString().substr(0, 8));
//Convertir au format aaaa-MM-jj hh:mm:ss
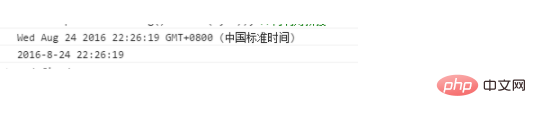
en utilisant la régularité d'épissage et d'autres méthodes L'effet est le suivant :
<.>
function getdate() {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1,
d = now.getDate();
return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8);
}
Connexe recommandations d'apprentissage gratuites :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

