Maison >interface Web >js tutoriel >Comment modifier le contenu du texte en javascript
Comment modifier le contenu du texte en javascript
- 青灯夜游original
- 2021-04-07 18:51:596857parcourir
Comment modifier le contenu du texte en JavaScript : utilisez d'abord l'instruction "document.getElementById("element id value")" pour obtenir l'objet élément, puis utilisez l'attribut innerHTML pour modifier le contenu du texte, la syntaxe ; le format est "element object.innerHTML= text;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript modifie le contenu textuel des pages Web HTML
<body>
<p id="demo">JavaScript能改变html文本内容</p>
<script type="text/javascript">
function myFunction() {
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>Capture d'écran du code :

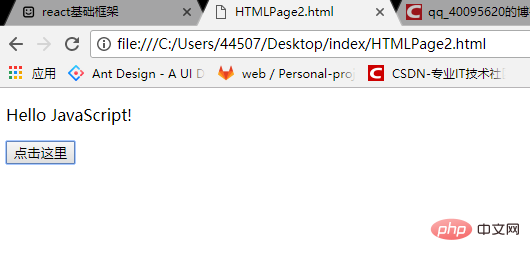
Capture d'écran de la démo :


[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

