Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la délégation d'événements javascript
Qu'est-ce que la délégation d'événements javascript
- 青灯夜游original
- 2021-04-07 12:55:022765parcourir
En JavaScript, la délégation d'événements utilise le principe du bullage pour ajouter des événements aux éléments parents ou aux éléments ancêtres afin de déclencher des effets d'exécution. Les avantages de la délégation d'événements : 1. Elle peut améliorer les performances de JS ; 2. Elle peut ajouter dynamiquement des éléments DOM sans modifier les liaisons d'événements en raison de changements dans les éléments.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Qu'est-ce que la délégation événementielle ?
La délégation d'événements utilise le principe du bullage pour ajouter des événements aux éléments parents ou aux éléments ancêtres afin de déclencher des effets d'exécution.
Exemple : Lier l'événement click dans le document. Lorsque l'objet clic est le bouton btn, la boîte de dialogue affiche la valeur du bouton btn
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2. Avantages de la délégation d'événements
(1) Elle peut améliorer les performances de JS
Exemple : Créez sur ul 100 li, cliquez sur chaque li et une boîte pop-up affichera la valeur du li
Méthode d'écriture traditionnelle : liez l'événement onclick à chaque li et déclenchez l'événement d'alerte
Délégation d'événement : liez l'événement onclick au document. Lorsque l'événement onclick est déclenché, déterminez s'il s'agit d'une balise
(2) Les éléments DOM peuvent être ajoutés dynamiquement et il n'est pas nécessaire de modifier les liaisons d'événements en raison des modifications apportées aux éléments.
3. Points à noter concernant la délégation d'événement
L'élément auquel la délégation d'événement est liée doit de préférence être le parent de l'élément surveillé Éléments, tels que
- au-dessus de
- ,
au-dessus de
, etc. Parce que le processus de bouillonnement d'événements prend également du temps. Plus on se rapproche du niveau supérieur, plus la « chaîne de propagation d'événements » de l'événement est longue et plus elle prend du temps.
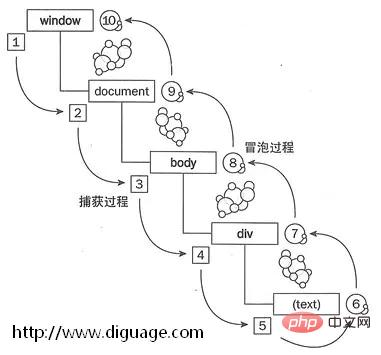
4. Bullage d'événement et capture d'événement

Comme le montre la figure, le bouillonnement d'événement provient de les éléments enfants transmettent les événements aux éléments parents couche par couche La délégation d'événements utilise le principe de bouillonnement ; la capture d'événements est propagée depuis l'objet de niveau supérieur du DOM vers les éléments enfants couche par couche.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!