Maison >interface Web >js tutoriel >Comment supprimer des nœuds en javascript
Comment supprimer des nœuds en javascript
- 青灯夜游original
- 2021-04-01 15:24:2312424parcourir
Comment supprimer des nœuds en JavaScript : 1. Utilisez la méthode Remove(), qui peut être utilisée pour supprimer tous les éléments du nœud parent, y compris tous les nœuds de texte et enfants. 2. Utilisez la méthode RemoveChild() ; , qui peut être utilisé pour supprimer le nœud parent d'un nœud enfant de .

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser la méthode RemoveChild() ou Remove() pour supprimer des nœuds.
1. Utilisez removeChild() pour supprimer un nœud La méthode
removeChild() supprime un nœud enfant spécifié de l'élément spécifié. Renvoie le nœud supprimé en tant qu'objet Node, ou null si le nœud n'existe pas.
Syntaxe
node.removeChild(node)
nœud : obligatoire. L'objet nœud que vous souhaitez supprimer.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
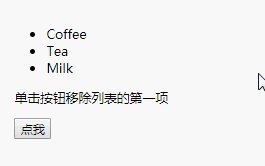
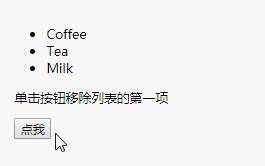
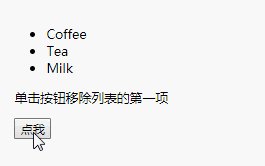
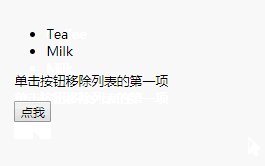
<ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul>
<p id="demo">单击按钮移除列表的第一项</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var list=document.getElementById("myList");
list.removeChild(list.childNodes[0]);
}
</script>
</body>
</html>Rendu :

[Apprentissage recommandé : js Basic tutoriel 】
2. Utilisez la méthode Remove() pour supprimer des nœuds
La méthode Remove() peut être utilisée pour supprimer tous les éléments du nœud parent. , y compris tous les nœuds de texte et enfants.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul style="border: 2px dashed #006DAF;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var first = e.firstElementChild;
while (first) {
first.remove();
first = e.firstElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

