Maison >interface Web >js tutoriel >A quoi sert la méthode javascript show
A quoi sert la méthode javascript show
- 藏色散人original
- 2021-04-01 15:09:343711parcourir
La méthode javascript show est utilisée pour afficher les éléments cachés, et sa syntaxe d'utilisation est "$(selector).show(speed,callback)" ; cet effet est applicable aux éléments cachés via jQuery ou en CSS An ; élément qui déclare "display:none".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
afficher la définition et l'utilisation de la méthode
Si les éléments sélectionnés ont été masqués, affichez ces éléments :
Syntaxe
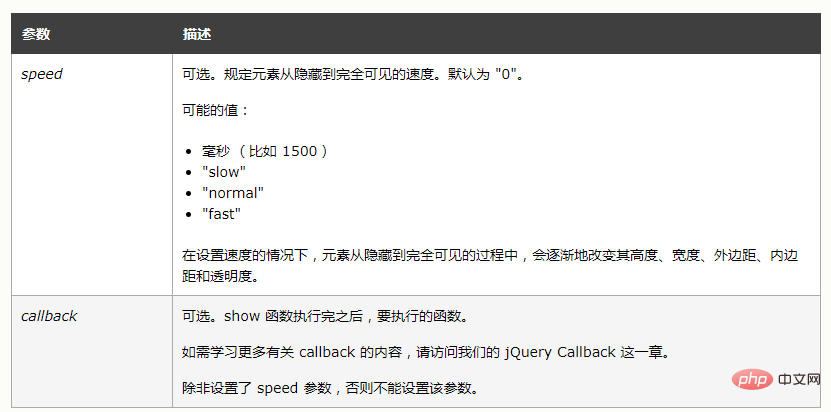
$(selector).show(speed,callback)

Conseils et notes
Conseil : Si l'élément est déjà entièrement visible, l'effet ne produira aucun changement à moins qu'une fonction de rappel ne soit spécifiée.
Remarque : Cet effet fonctionne sur les éléments masqués via jQuery, ou sur les éléments déclarés avec display:none en CSS (mais pas sur les éléments avec visible:hidden ).
Exemple :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>Exécuter :

[Apprentissage recommandé : Tutoriel de base js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

