Selon la documentation officielle de laravel, j'ai rencontré de nombreux problèmes lors de la préparation de l'utilisation de laravel-mix. De nombreux étudiants auraient dû rencontrer ces problèmes. Lorsque j'ai rencontré le même problème, j'ai passé du temps à résoudre ces problèmes. Je ferai une note ici pour aider tout le monde à réduire le temps de remplissage des fosses.
Environnement
laravel v5.4
noeud v6.10.2
npm v3.10.10
Les versions par défaut de node et npm dans Homestead sont comme indiqué ci-dessus
Problèmes
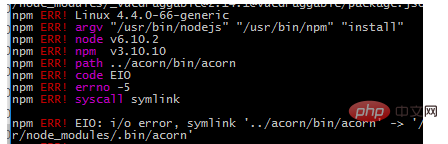
1. apparaît une erreur de lien symbolique

Cette erreur est causée par une lecture non attentive de la documentation officielle. Vous devez exécuter npm install --no-bin-links
si vous utilisez un système Windows. ou exécuté sous Windows Pour la VM sur le système, vous devez activer --no-bin-links lors de l'exécution de la commande npm install
2 cross-env : not found
Exécuter. npm correctement. Une fois l'installation réussie, exécutez npm run dev affichera une erreur cross-env:not found. Le contenu de package.json dans laravel 5.4 est le suivant :
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
Veuillez le modifier comme suit
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"vue-loader": "^13.0.0"
}
}
Faites attention à la différence dans les scripts
3. ou répertoire, scandir '…/node_modules/node-sass/vendor
Reconstruisez node-sass Veuillez vous assurer d'exécuter la commande suivante :
npm rebuild node-sass --no-bin-links
4. . TypeError : loader .charAt n'est pas une fonction
Besoin d'installer la dernière version de vue-loader
npm install vue-loader --save-dev --no-bin-links
Fin
Initialement prévu. utiliser laravel+vue2 pour écrire Une petite démo, j'ai rencontré les 4 problèmes ci-dessus pendant le processus d'installation et de fonctionnement. Si vous les résolvez comme ci-dessus, vous pouvez essentiellement l'exécuter normalement. Pour toute question, vous pouvez laisser un message pour communiquer.

